EIS on Tour
Gerne führen wir eine SCHILF oder SCHÜLF an Ihrem Schulstandort durch!
Themen
Informatisches Denken fördern mit den BeeBots und Bluebots, Kreatives Arbeiten mit den Ozobots, Programmieren mit Microbits, Scratch im Unterricht, Coding und Making mit Scratch und den MakeyMakeys, Lego Wedo in der Volksschule, Lego EV3 im Unterricht, Programmieren von Apps mit dem MIT AI.
Ansprechpartner/innen für die Planung
Elementarpädagogik:
Walter Fikisz, walter.fikisz|at|ph-noe.ac.at
Primarstufe:
Karin Tengler, karin.tengler|at|ph-noe.ac.at
Sekundarstufe I:
Gerhard Brandhofer, gerhard.brandhofer|at|ph-noe.ac.at
Sekundarstufe II:
Oliver Kastner-Hauler, oliver.kastner|at|ph-noe.ac.at

Ausbildung
Das Education Innovation Studio in der Ausbildung an der PH NÖ und in Kooperationsprojekten.
Elementarbildung
Im Bachelorstudium Elementarbildung: Inklusion und Leadership sind die Themen problemlöseorientiertes Denken, Coding und Robotik in der LV „Digitale Kompetenz in der elementarpädagogischen Praxis“ verankert. Weitere Informationen: PH NÖ Homepage
Primarstufe
In der Ausbildung Primarstufe ist Coding und Robotik in den Lehrveranstaltungen Kinder lernen digital und Kinder lernen programmieren an der PH NÖ vorgesehen. Details: Curriculum Primarstufe
Sekundarstufe
Die Ausbildung Sekundarstufen erfolgt im Cluster Nord/Ost in Kooperation mit der Universität Wien, der Pädagogischen Hochschule Wien, der Kirchlich-Pädagogischen Hochschule Wien/Krems und der Agrarpädagogischen Hochschule.
Es gibt in diesem Studium Angebote der PH NÖ im Fachstudium Informatik, z.B.: Ausgewählte Kapitel der Fachdidaktik Informatik.
Übersicht: https://ufind.univie.ac.at/de/index.html

Sommerhochschule
Coding und Robotik sind Teil des Angebots der Sommerhochschule der PH NÖ in Kooperation mit der Stadtgemeinde Baden: https://sommerhochschule.ph-noe.ac.at/
Erweiterungscurriculum
Erweiterungscurriculum Computational Thinking der Universität Wien: https://informatik.univie.ac.at/studium/studienangebot/erweiterungscurriculum-ec/computational-thinking/
Scratch
Scratch und Python:
EIS Karten Scratch
Hier finden Sie mehrere Aufgabenkarten zu Scratch für den Unterricht. Auf allen Karten befindet sich auch ein QR Code zur Lösung und zu weiteren Informationen.
„EIS Karten Scratch“ weiterlesen
Allgemeines und eine kurze Einführung zu Beetle Blocks
Beetle Blocks ist eine online frei zugängliche blockbasierte Programmierumgebung, ein Projekt von Eric Rosenbaum, Duks Koschitz und Bernat Romagosa mit zusätzlicher Softwareentwicklung von Jens Mönig. Beetle Blocks basiert auf Scratch und wurde mit Snap! und ThreeJS implementiert. Analog zu Scratch ist sie einfach in der Bedienung. Das Programm läuft im Browser, eine Installation ist nicht nötig. Die einzelnen Befehle werden per Drag & Drop zu Sequenzen verbunden, eine kindgerechte Bedienung steht im Vordergrund. Die Projekte können online oder lokal gespeichert werden.
Schritt für Schritt werden in dieser Serie mithilfe von Beetle Blocks 3D-Objekte erstellt, wobei auf die nachhaltige Einführung von Konzepten wie Variablen, Schleifen und Bedingungen besonders geachtet wird. Vor allem kommt dabei in weiterer Folge aber auch die Kreativität nicht zu kurz. Da man sich bei der Programmausführung in einem 3D-Grafikfenster bewegt, wird zusätzlich das räumliche Vorstellungsvermögen geschult.
Die Ergebnisse können als Grafik oder als STL-Dateien abgespeichert werden. Mithilfe eines 3D-Druckers lassen sich die Objekte auch ausdrucken und z.B. im Werk- oder Kunstunterricht weiterbearbeiten.
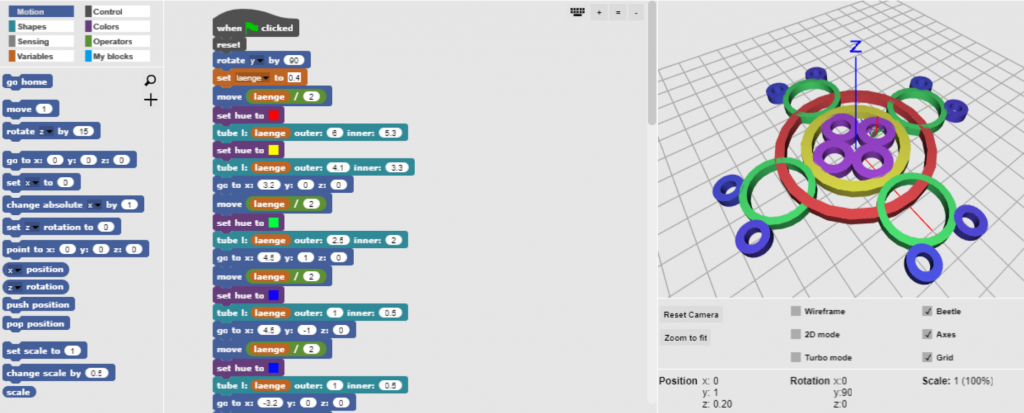
Zur Veranschaulichung sei hier ein Screenshot eingefügt:

Beetle Blocks hat einen Blockteil links, einem Editor in der Mitte und einem Graphikfenster rechts.
Im Blockteil können die verschiedenen Kategorien (Motion, Control, Shapes, …) geöffnet und dann die einzelnen Befehle in den Editor geschoben werden. Die graphische Auflösung ist zwar nicht optimal, aber die Möglichkeiten sehr vielfältig. Da in der Kartenserie Objekte aus dem Bereich „Shapes“ genutzt werden, seien diese hier kurz vorgestellt:
 | Erzeugt einen Würfel mit dem Durchmesser 0.5 |
 | Erzeugt einen Quader mit der Länge 1, der Breite 0.5 und der Höhe 0.3 |
 | Erzeugt eine Kugel mit dem Durchmesser 0.5 |
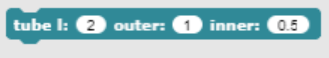
 | Erzeugt ein Rohr der Länge 2 mit dem äußeren Durchmesser 1 und dem inneren Durchmesser 0.5 |
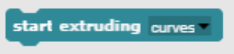
 | Erzeugt eine dreidimensionale Spur des zurückgelegten Weges des Käfers (beetle). Statt „curves“ kann auch „lines“ gewählt werden. |

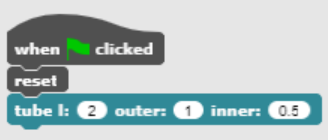
Die Objekte können durch direktes Anklicken im Editor oder durch Verschachtelung mit Befehlen aus dem Bereich „Control“ aktiviert werden, also durch Klick auf die Fahne in diesem Beispiel. Der Befehl „reset“ dient dabei zum Löschen eventuell bereits vorhandener Graphiken und kann standardmäßig genutzt werden, um Verwirrung zu vermeiden.

Noch geschickter und sehr empfehlenswert ist es in vielen Fällen, das Löschen des Grafikfensters mit einer getrennten Befehlsfolge zu erledigen, die wie hier oben aussehen könnte.
Link zur Startseite: http://beetleblocks.com/run/
Link zu Beispielprojekten: http://beetleblocks.com/
#1 Jump and Run Spiele
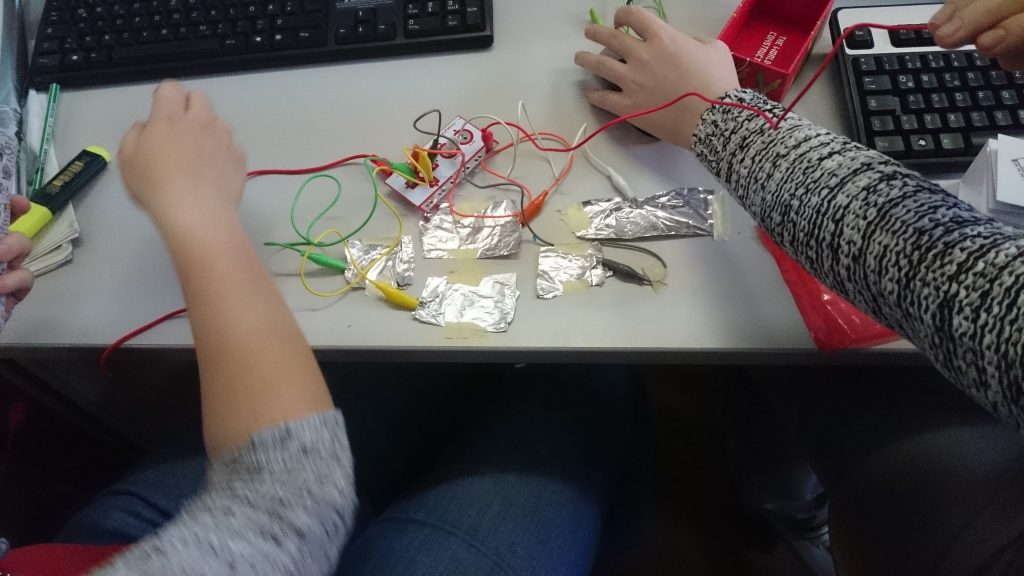
Wie der Name schon sagt, steht beim MakeyMakey das Selbermachen im Vordergrund.
Der MakeyMakey ist aus technischer Sicht ein Tastaturersatz an Stelle der Standardtastatur können die einzelnen Tasten dann Bananen, Äpfel, Plastilin, Alufolie oder Personen sein. Die Platine ist ein vereinfachter Arduino, Treiber sind nicht nötig. Auf der Vorderseite finden sich die sechs typischen Spielcontrollertasten, auf der Rückseite zusätzlich Anschlüsse mit der Belegung W, A, S, D, F, den Maustasten und Bewegungstasten. Der Einstieg erfolgt meist mit vorgegebenen Beispielen, die anschließend abgewandelt werden und schließlich Ideengeber für eigene Kreationen sein können.

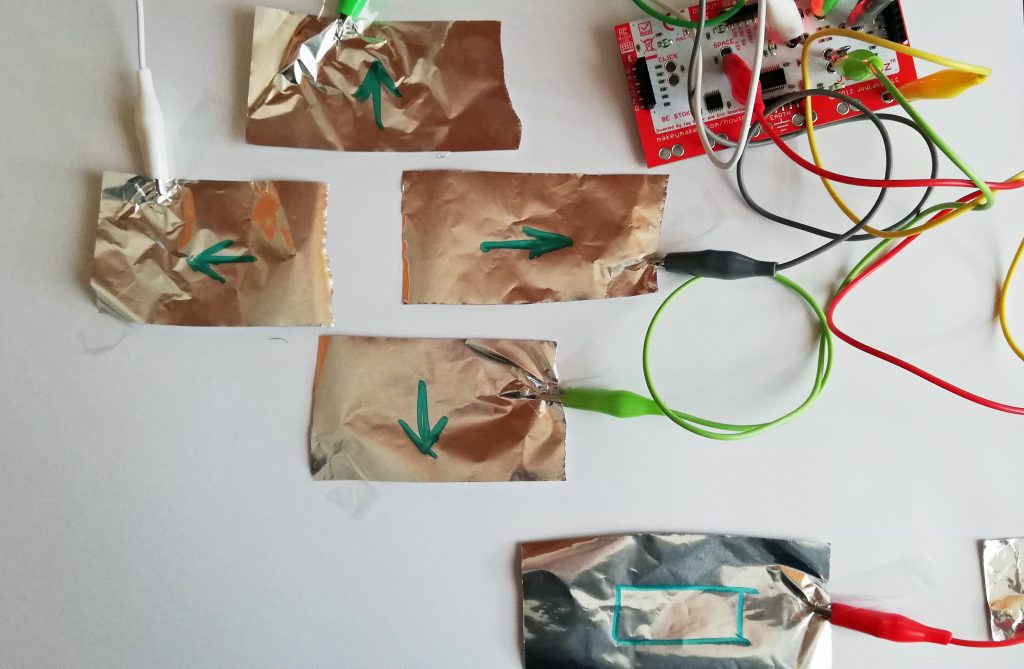
Jump and Run: für diese Spiele genügt es, wenn für die Pfeilschaltflächen und für die Leertaste jeweils ein Stück Alufolie verwendet wird und mit dem MakeyMakey verbunden wird.
Super Mario: https://scratch.mit.edu/projects/31583772/
Flappy Bird: https://scratch.mit.edu/projects/38729886/
Pacman: https://scratch.mit.edu/projects/14608394/
Spannender wird es, wenn die Spiele mit mehreren Personen gespielt werden und jede/r für eine Taste zuständig ist. Die Felder können auch am Boden ausgelegt werden und man spielt mit den Füßen. Statt Alufolie geht beispielsweise auch Plastilin.



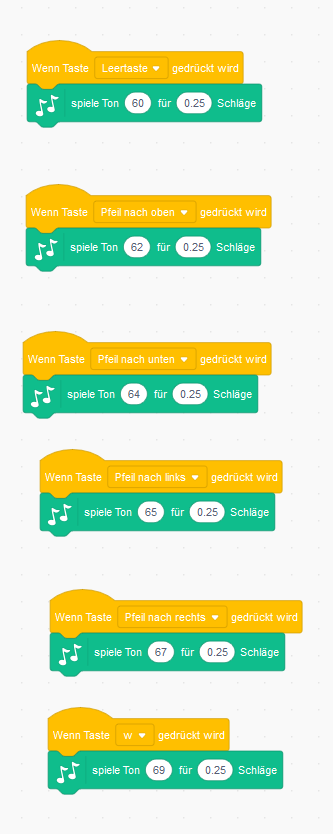
#2 Ein Obstklavier
Wir kombinieren den MakeyMakey und Scratch. Für Tasten können alle stromleitenden Materialien verwendet werden, also auch Äpfel, Bananen usw. so kann man sich bspw. eine einfache Klaviatur aus Bananen bauen.

In Scratch genügt es, wenn die einzelnen Tasten mit jeweils einem Ton belegt werden. Dazu muss man die Erweiterung Musik in Scratch aktivieren.

Hier kann man dann auch mit Soundeffekten, selbst aufgenommenen Klängen und Schlagzeugeffekten experimentieren.

#4 Buzzer
Der Buzzer ist das ideale Hilfsmittel für ein Wissensquiz. Je nach Anzahl der Mitspieler kannst du dir Buzzerflächen basteln (bspw. mit Alufolie o. ä.). Für den Quizmaster gibt es eine Startschaltfläche. Alle Mitspieler/innen und der Quizmaster müssen mit der Erde verbunden sein.

Ablauf: der Quizmaster startet die Runde mit dem Berühren der Start Schaltfläche. Er stellt die Quizfrage. Wer glaubt, die Antwort zu wissen, drückt möglichst schnell seinen Buzzer und hat anschließend Zeit seine Antwort zu geben.
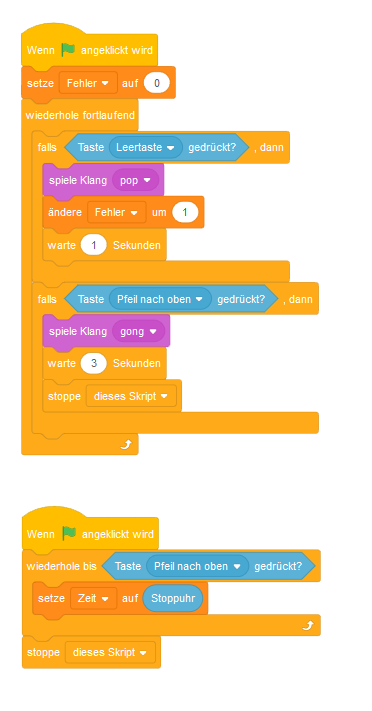
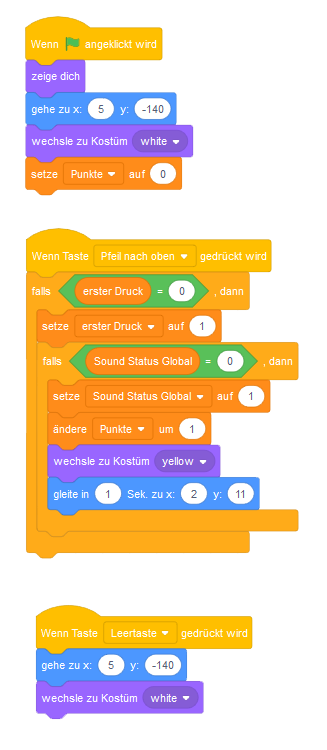
Das wäre ein möglicher Code für einen Buzzer:

Auch hier sind wieder viele Varianten möglich: mit Punktzähler, Zeitvorgabe, …
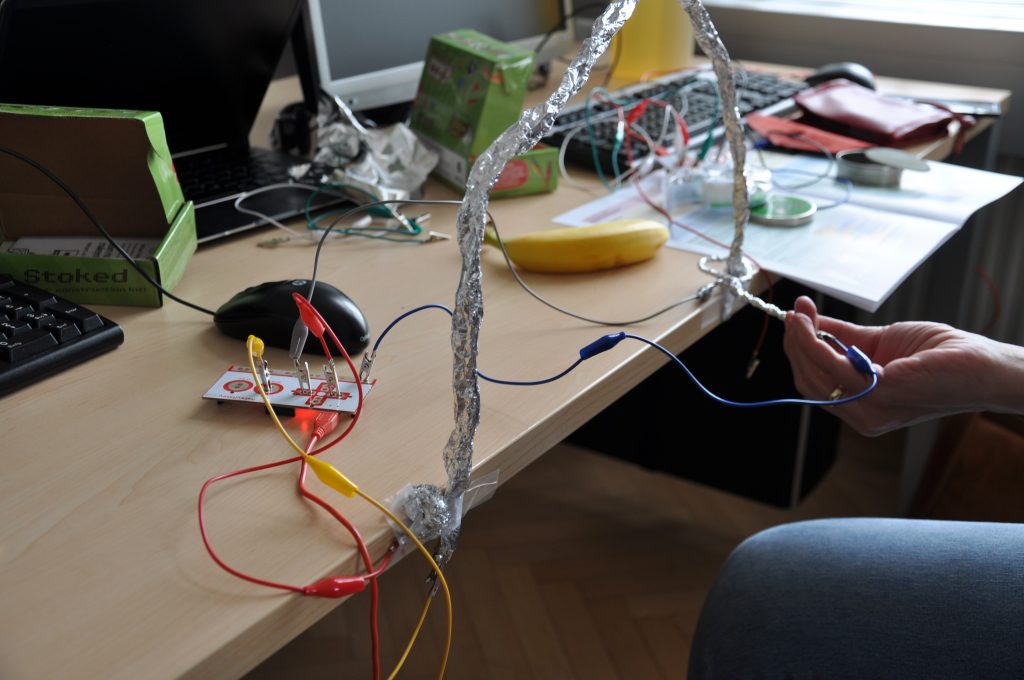
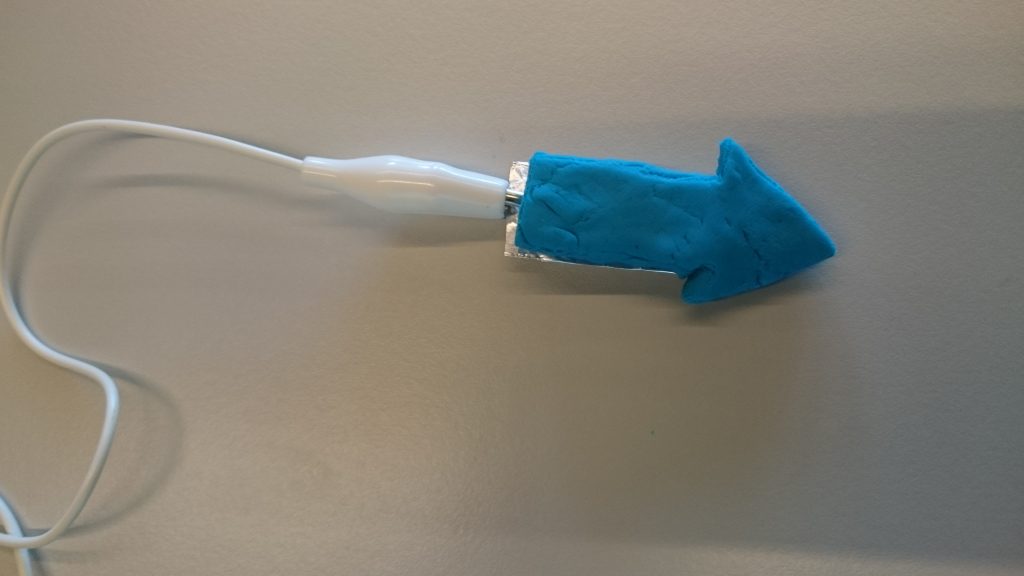
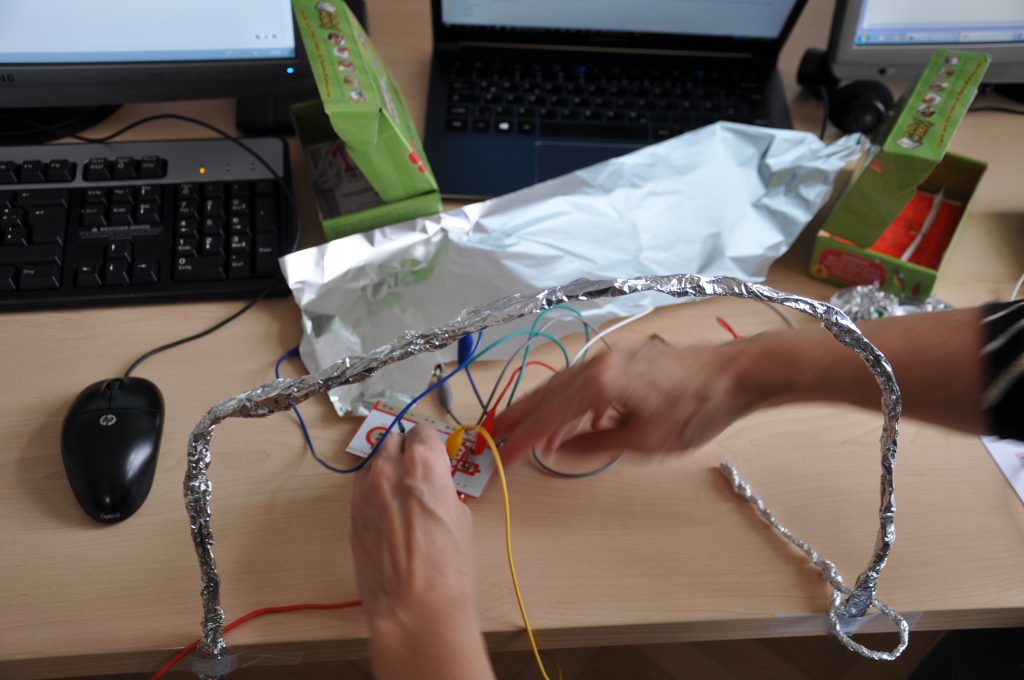
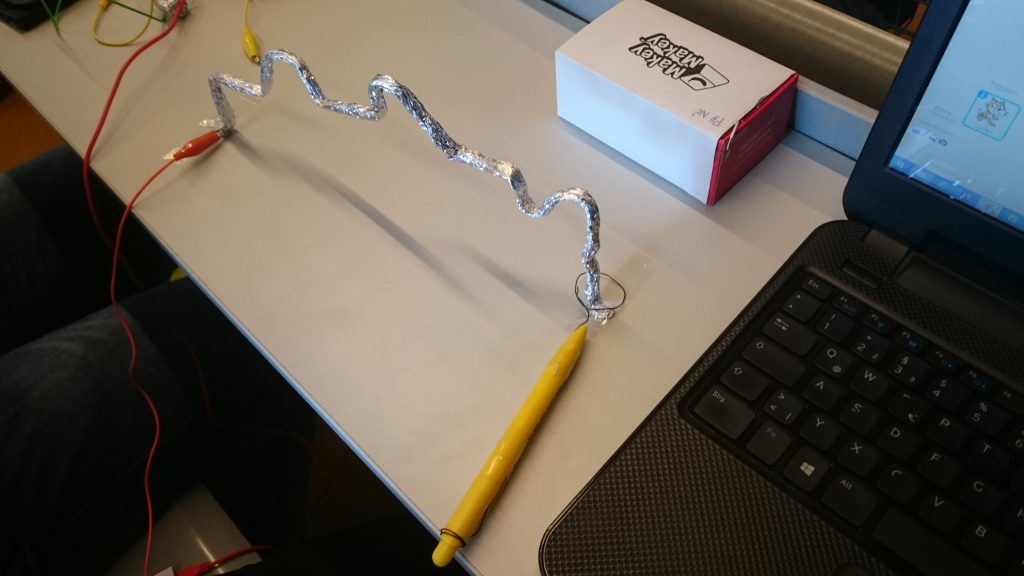
#5 Heißer Draht
Dieses Geschicklichkeitsspiel kennst du bestimmt! Dafür benötigst du einen Parcours, diesen kannst du aus Alufolie oder mit einem Draht bauen. Dann brauchst du eine Schlaufe, die durch den Parcours bewegt werden soll. Schließlich ist noch ein Start- und ein Zieltaster vonnöten. Die Schlaufe verkabelst du mit der Erde, die restlichen Teile mit jeweils einer Taste.


So könnte der Code in Scratch aussehen: