Aktivität: Senden/ Empfangen – Bluetooth Datenübertragung
Schwierigkeitsgrad: Mittel
Man braucht dafür 2 Microbits, die sich in derselben Gruppe befinden.
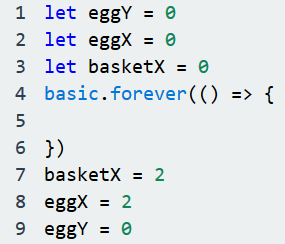
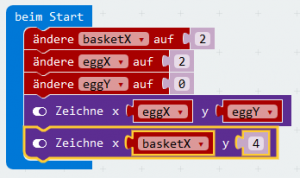
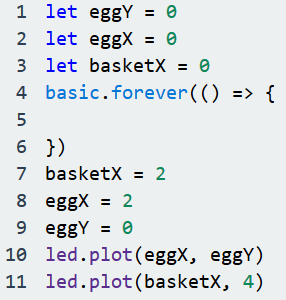
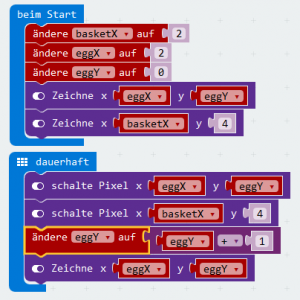
Öffne https://makecode.microbit.org um den Editor zu starten. Du kannst entweder blockbasierend (Abbildungen links) oder in JavaScript (Abbildungen rechts) arbeiten.
Schritt 1 (Microbit A):
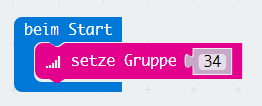
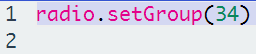
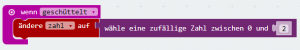
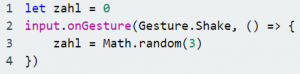
Wähle unter dem hellrosa gefärbten Begriff Funk den Block setze Gruppe 1 (radio.setGroup(1)) und ziehe ihn auf die leere Fläche rechts. Dort sind schon die blauen Klammern beim Start und dauerhaft vorbereitet. Anschließend lösche die Klammer dauerhaft, sie wird hier nicht benötigt. Ziehe dazu den Block auf die mittlere Blockbibliothek (Papierkorbsymbol erscheint) und lösche durch loslassen. Ändere die Gruppe auf z.B. 34
Schritt 2 (Microbit A):
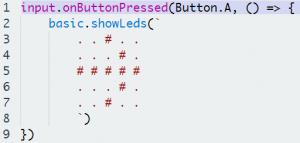
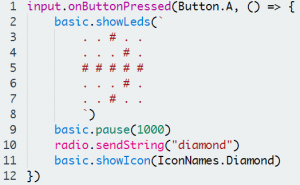
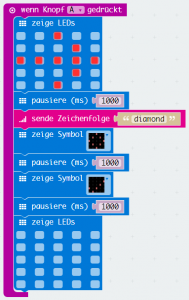
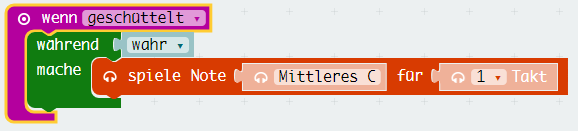
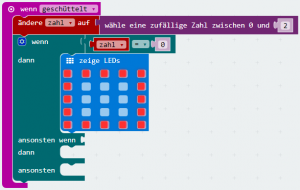
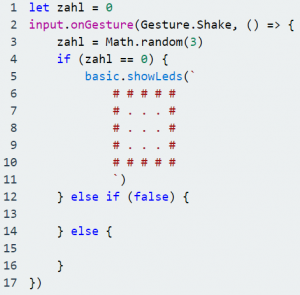
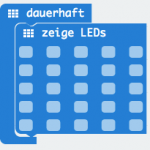
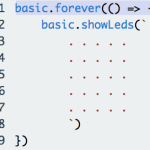
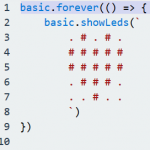
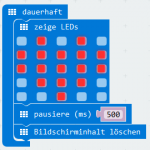
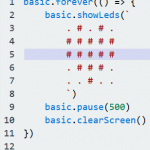
Ziehe nun unter dem rosa gefärbten Begriff Eingabe den Block wenn Knopf A gedrückt (input.onButtonPressed(…)) auf die leere Fläche rechts und gib gleich den unter dem blau gefärbten Begriff Grundlagen befindlichen Block zeige LEDs (basic.showLeds(…)) dazu. Zeichne dort einen Pfeil nach rechts zur Anzeige der Kommunikationsrichtung ein. Etwa so…
Schritt 3 (Microbit A):
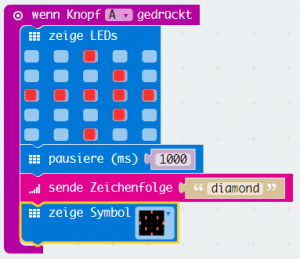
Nun warten wir 1000 ms mit dem blauen Block pausiere (ms) 100 (basic.pause(100)), fügen diesen unterhalb des zeige LEDs Blocks ein und ändern diesen auf 1000 ms. Danach senden wir an den zweiten Microbit die Zeichnfolge „diamond“ mit dem hellrosa Befehl sende Zeichenfolge “ “ (radio.sendString(“ „)) und ändern die Zeichenfolge auf diamond. Abschließend zeigen wir noch das soeben gesendete Symbol zur Kontrolle an, nämlich „Diamond“. Das erledigst du mit dem blauen Befehl zeige Symbol ♥ (basic.showIcon(…)) das du noch auf das Symbol ♦ umstellen musst.
Schritt 4 (Microbit A):
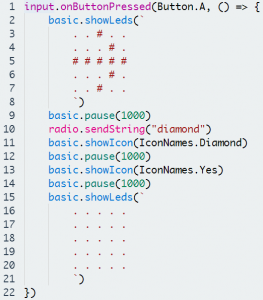
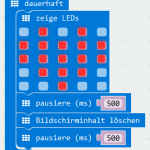
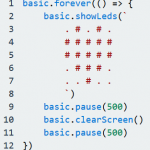
Nun warten wir nochmals 1000 ms mit dem blauen Block pausiere (ms) 1000 (basic.pause(1000)) und fügen diesen unterhalb des zeige Symbol ♦ Blocks ein. Danach zeigen wir das Ende der Übertragung mit zeige Symbol ü (basic.showIcon(…)) an, bevor wir nach weiteren 1000 ms pausieren alle LEDs durch den Block zeige LEDs (basic.showLeds(…)) löschen.
Super, du hast den ersten Teil zum Senden geschafft! Nun geht es weiter zum zweiten Teil, den zum Empfangen der Nachricht.
Schritt 5 (Microbit A):
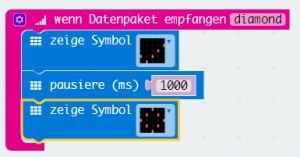
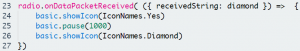
Ziehe unter dem hellrosa gefärbten Begriff Funk den Block wenn Datenpaket empfangen recievedString (radio.onDataPacketReceived(…)) auf einen leeren Bereich der Fläche rechts und ändere receivedString in diamond. Danach zeigen wir die erfolgreiche Übertragung mit zeige Symbol ü (basic.showIcon(…)) an, bevor wir nach weiteren 1000 ms pausieren das empfangene Symbol anzeigen. Das macht der Block zeige Symbol ♥ (basic.showIcon(…)) den du noch auf das Symbol ♦ umstellen musst.
Gratuliere, nun bist du mit dem ersten Microbit des Beispiels Senden/ Empfangen fertig! Nimm dir nun den zweiten Microbit vor bzw. gehe zu deinem Teammitglied.
Schritt 6 (Microbit B):
Wiederhole Schritt 1 auf Microbit B.
Schritt 7 (Microbit B):
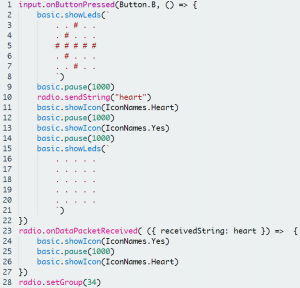
Wiederhole die Schritte 2 bis 4. Ändere den Block wenn Knopf A gedrückt (input.onButtonPressed(…)) auf Knopf B. Zeichne im Block zeige LEDs (basic.showLeds(…)) den Pfeil nach links zur Anzeige der Kommunikationsrichtung ein. Ändere den Block sende Zeichenfolge “ “ (radio.sendString(“ „)) auf die Zeichenfolge auf heart und zeige das Symbol mit dem Block zeige Symbol ♥ (basic.showIcon(…)) an.
Schritt 8 (Microbit B):
Wiederhole den Schritt 5. Ändere im Block wenn Datenpaket empfangen recievedString (radio.onDataPacketReceived(…)) receivedString in heart und zeige das Symbol mit dem Block zeige Symbol ♥ (basic.showIcon(…)) an.
Großartig, du hast es geschafft. Gratuliere!
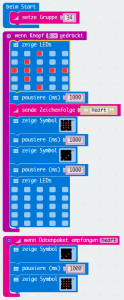
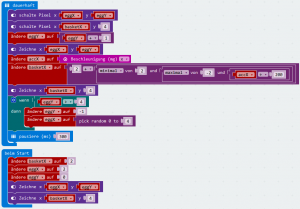
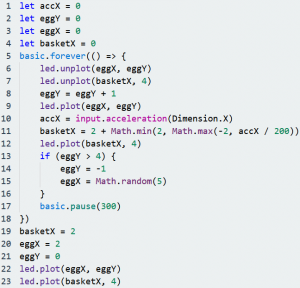
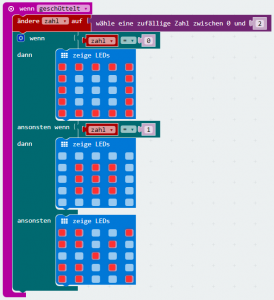
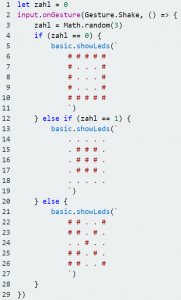
Auf den nächsten beiden Bildern findest du das vollständige Programm für Microbit B (blockbasierend und JavaScript).
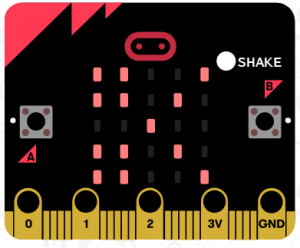
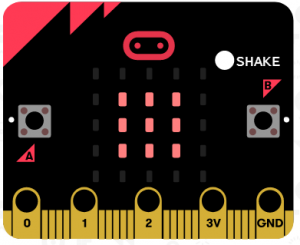
Und so sieht die Übertragung von A –> B in echt aus.