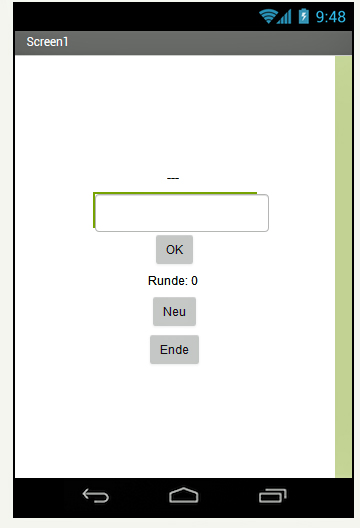
Gestalte im Designer deine Oberfläche: füge zwei Beschriftungsfelder, ein Textfeld und 3 Schaltflächen ein.
Benenne die Schaltflächen mit OK, Neu, und Ende, lösche vom Textfeld den Text und den Hinweistext heraus und aktiviere „Numbers only“.
Den Text der Beschriftungsfelder kannst du auch gleich festlegen: „—“ und „Runde: 0“

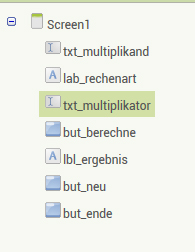
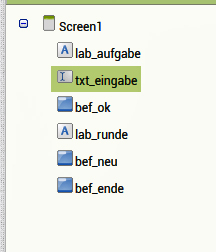
Benenne die Objekte zum Beispiel folgendermaßen:

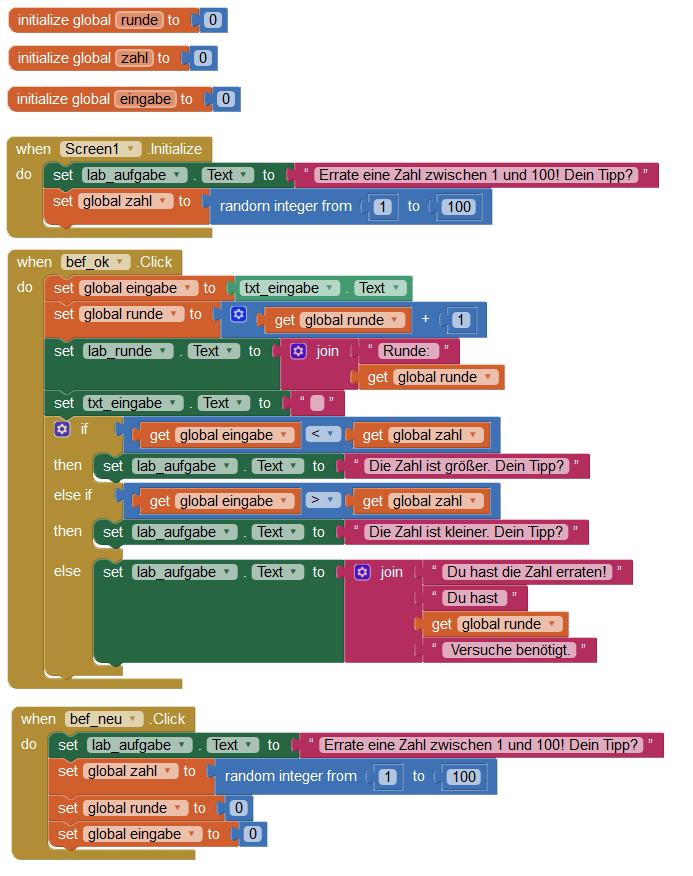
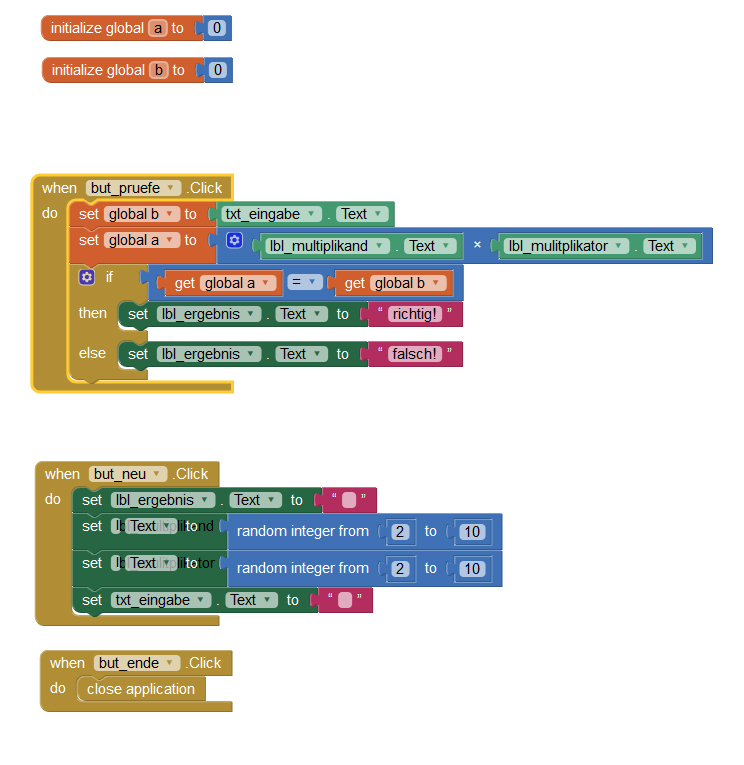
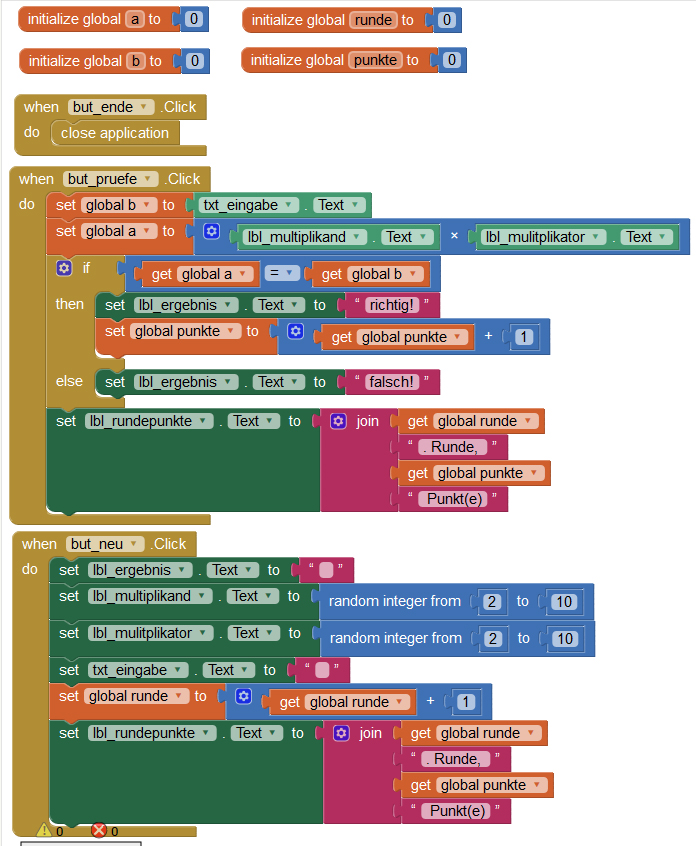
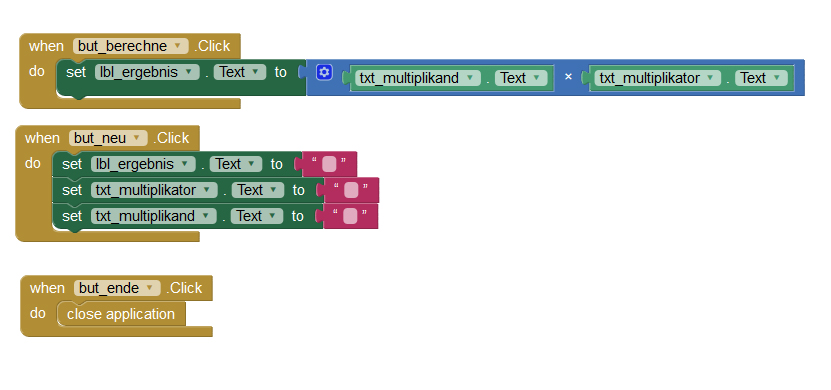
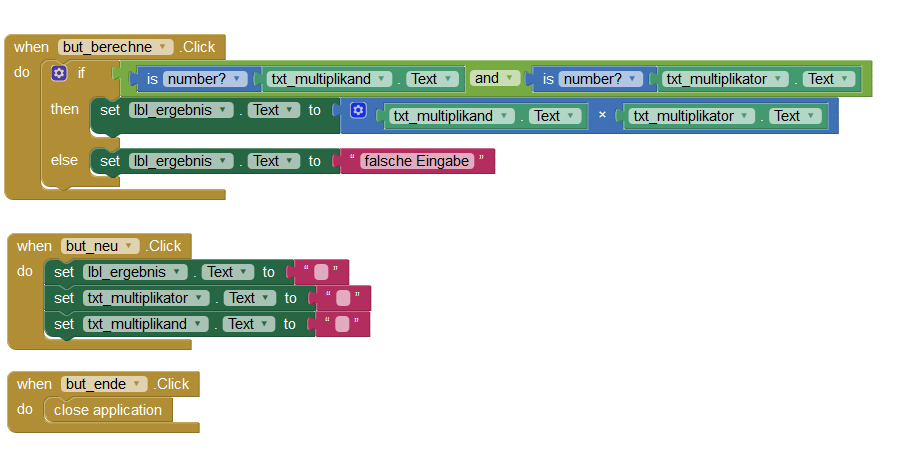
So sieht eine einfache Lösung aus. Es werden drei Variable benutzt: eine für die zu erratende Zahl, eine für die eingegebene Zahl und eine für die Anzahl der Runden.