
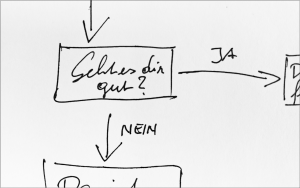
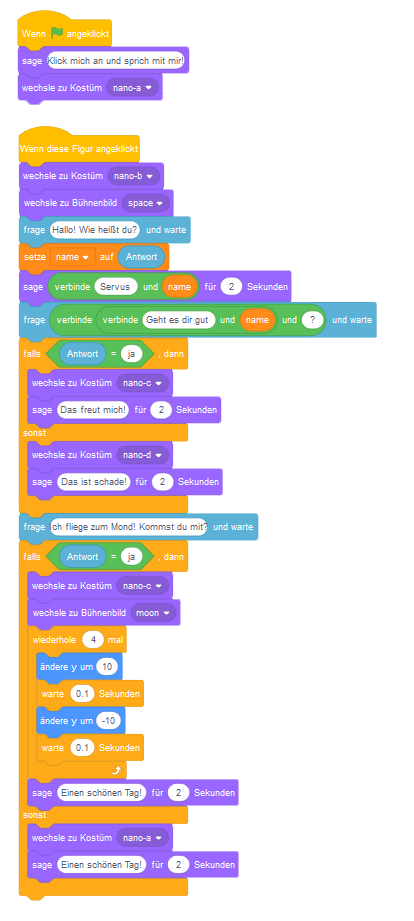
So könnte der Code für den Chatbot aussehen:

Hier das Beispiel: https://scratch.mit.edu/projects/146822938
Mit bestem Dank an CodeClubRik!

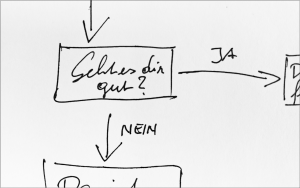
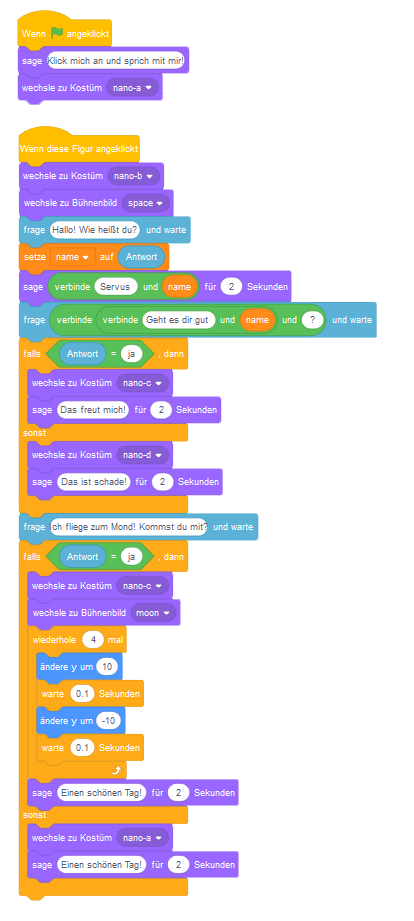
So könnte der Code für den Chatbot aussehen:

Hier das Beispiel: https://scratch.mit.edu/projects/146822938
Mit bestem Dank an CodeClubRik!
Variable definieren: –> Register Daten –> Neue Variable –> Namen festlegen –> fertig.
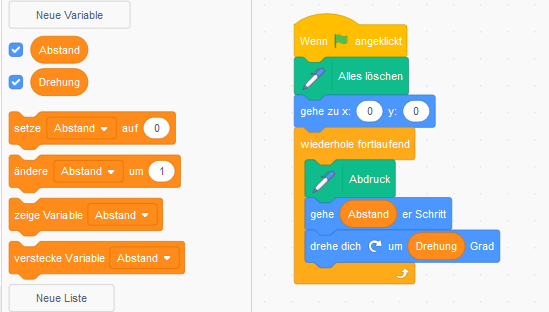
Für folgendes Projekt werden 2 Variable benötigt, benenne sie mit “Abstand” und “Drehung”.
Verwende als Figur eine einfache Linie, diese kannst du selbst zeichnen.
7 Zeilen Code reichen:

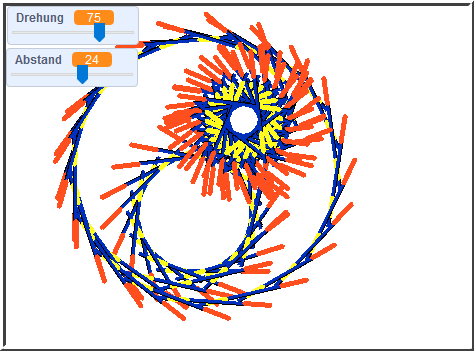
Durch Betätigen der Regler lassen sich die Variablen verändern. Das Ergebnis mit einer bunten Linie:

Mit Hilfe von Zufallszahlen lassen sich in Scratch bunte Bilder erzeugen.
Dafür benötigst du die Erweiterung „Malstift“. Aktiviere diese links unten.
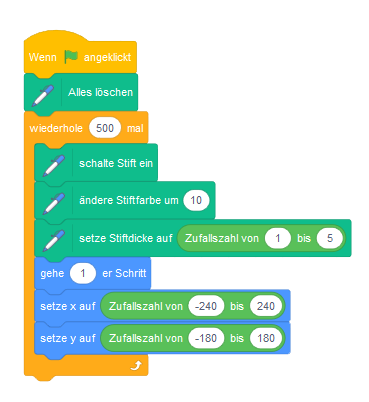
Nimm als Figur einen kleinen Punkt und probiere folgenden Code:

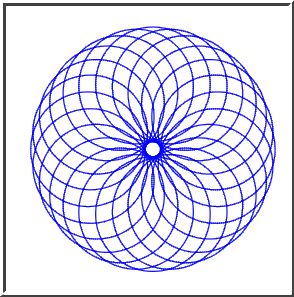
Ergebnis:
Auch hier sind die Variationsmöglichkeiten trotz der Einfachheit des Codes schier unbegrenzt. Ändere die einzelnen Werte für Schranken, Farben, Stiftdicke, Geschwindigkeit, etc., etc.
Beispiel: https://scratch.mit.edu/projects/146656/
Bei all jenen, denen es vergönnt war, in frühen Jahren (zu einer Zeit als es im Fernsehen noch das Testbild, die Bundeshymne gab und Telefone mit einem Kupferkabel mit der Welt draußen verbunden waren) Logo kennenzulernen, werden in Scratch mit der Erweiterung „Malstift“ Erinnerungen an die wilden ersten Bekanntschaften mit dem PC wach werden. Mit dem Malstift können geometrische Muster gestaltet werden, mit einigen wenigen Befehlen ist dennoch eine Unzahl von Möglichkeiten verknüpft.
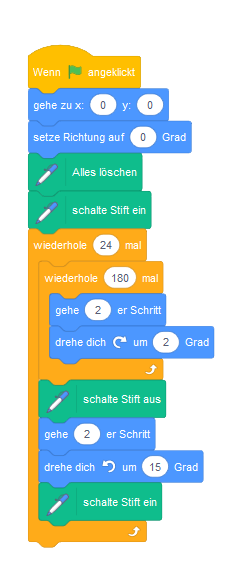
Beispiel Kreismuster – Aufgabe: Dein Avatar soll ein Kreismuster zeichnen – wie abgebildet:

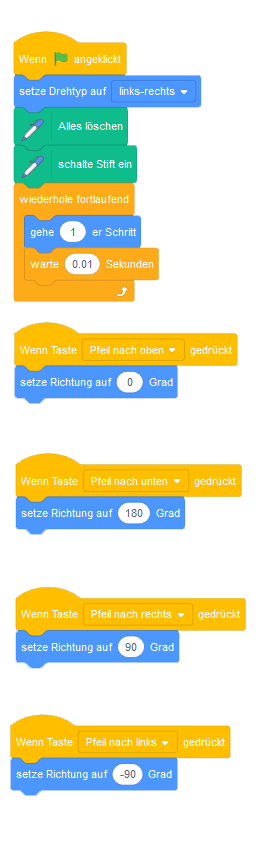
Lösung: Wähle zuerst einen kleinen Kreis als Figur. Das ist der Code für die Figur:

Sollte das Zeichnen zu lange dauern: unter „Bearbeiten“ gibt es den „Turbomodus„.
Variationen – Erweiterungen
Aufgabenstellung: Bilder verändern – je nachdem, wo die Maus steht!
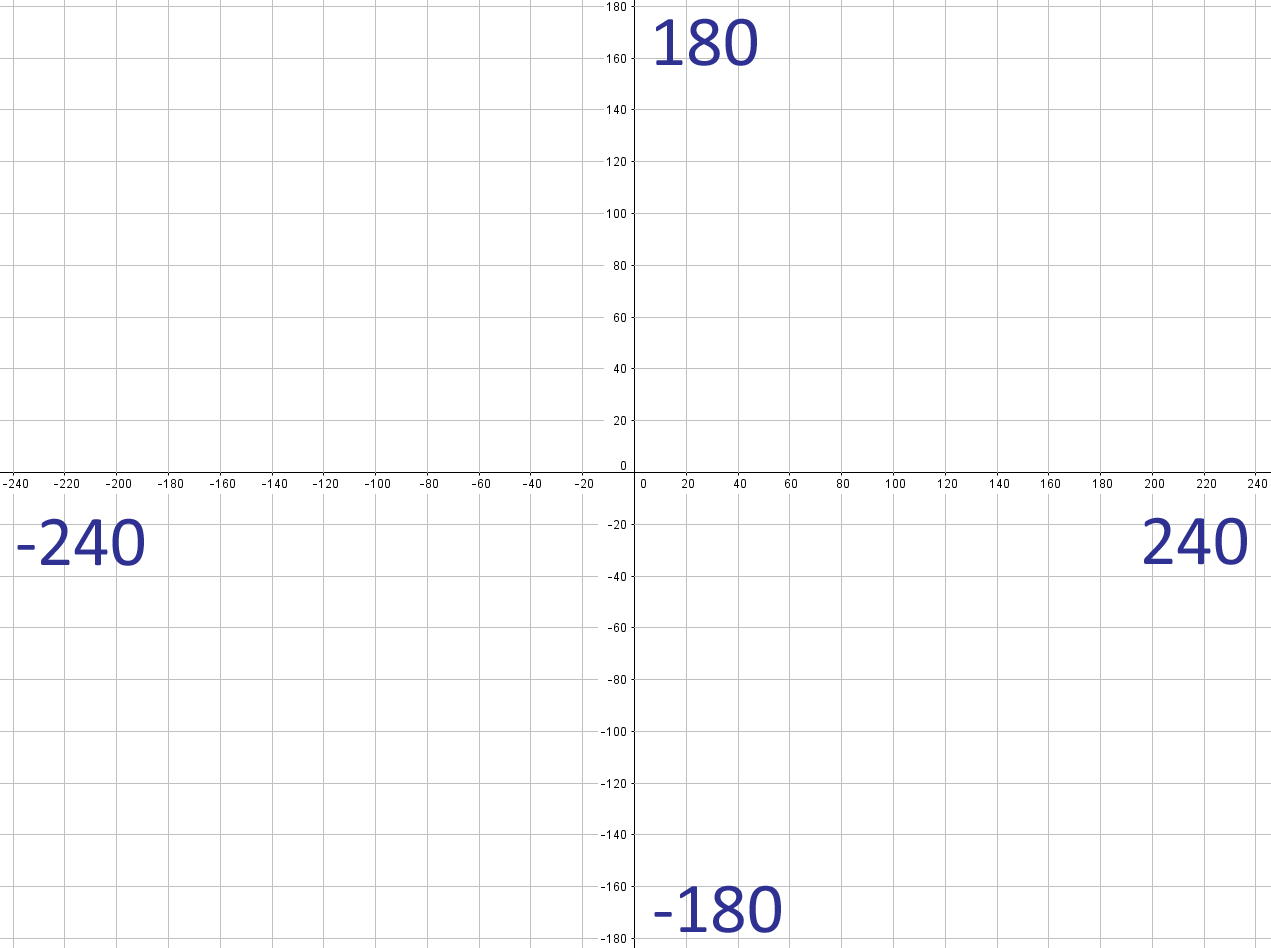
Die Scratchbühne ist wie ein Koordinatensystem aufgebaut. Man kann die Koordinaten der Figuren und des Mauszeigers zum Programmieren nutzen. Die x-Achse reicht von -240 bis 240, die y-Achse von -180 bis 180.

Vorbereitung:
Füge ein Foto von dir selbst als Figur ein!
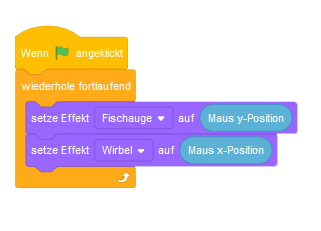
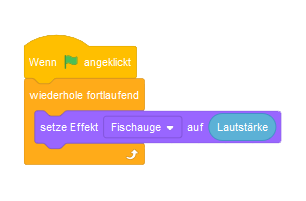
Der Code für das Foto ist dann ganz einfach:

Du kannst auch mit anderen Effekten experimentieren!
Variante 1: Das Bild ändert sich je nach Lautstärke (dafür benötigst du ein Mikrofon).

Variante 2:
Wenn du eine Webcam hast, kannst du den Effekt auch mit dem Befehl „Videobewegung“ aus der Erweiterung „Video-Erfassung“ koppeln!
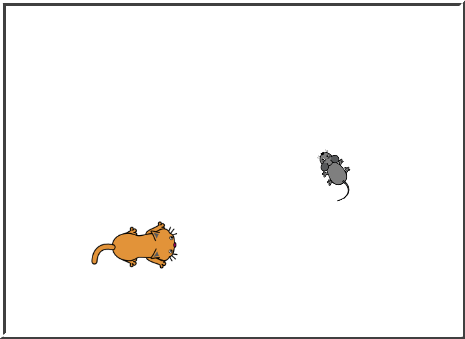
Aufgabenstellung: Die Katze soll eine Maus fangen!
Vorbereitung:

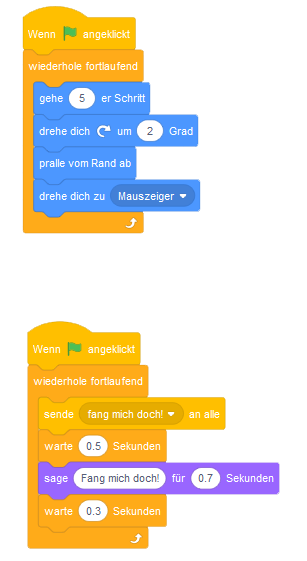
Der Code der Maus:

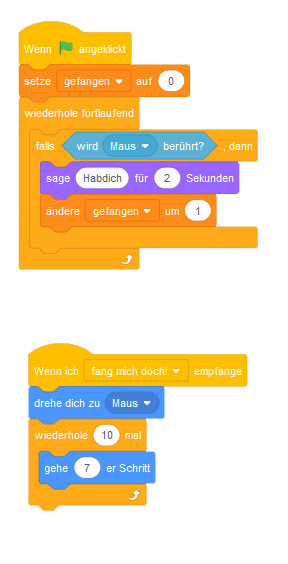
Der Code der Katze:

Varianten:
So kann das Ergebnis aussehen: http://scratch.mit.edu/projects/62380/
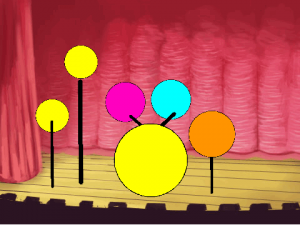
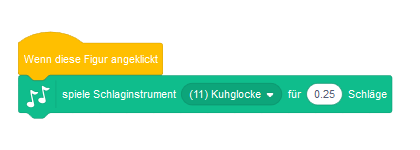
Die Registerkarte Klang kann verwendet werden, um ein virtuelles Schlagzeug zu programmieren. Mit Hilfe des integrierten Zeicheneditors (Figur wählen – Malen) kannst du einige einfache Schlaginstrumente zeichnen.

Jedes dieser Elemente kannst du mit einem anderen Schlagzeugeffekt versehen.

Durch das Anklicken mit der Maus entsteht beim Schlagzeugern eine Verzögerung.
So spielt man mit der Tastatur:
Verwende anstelle des Kopfes „Wenn diese Figur angeklickt“ diesen Kopf: „Wenn Taste Leertaste gedrückt“ usw.
So kannst du die Elemente mit eigenen Aufnahmen versehen:
in der Registerkarte Klänge findest du ein Mikrofonsymbol. Wenn du ein Mikrofon hast, dann kannst du hier alle möglichen Geräusche aufnehmen und dann verwenden.
Ein Beispiel: https://scratch.mit.edu/projects/145631551/
Wie kann man in Scratch Figuren verstecken und wieder anzeigen lassen?
Hier die einfache Lösung:
Wähle aus der Bibliothek einen Geist und einen Hintergrund (oder gestalte beides selbst!)
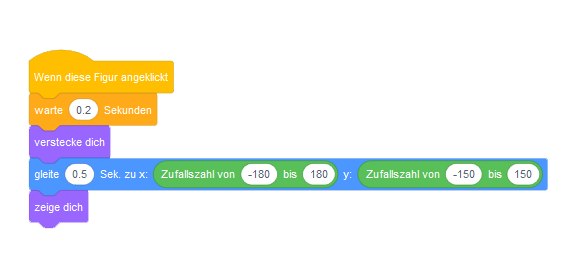
Der Geist:

Hier findest du das Beispiel: https://scratch.mit.edu/projects/146008610/
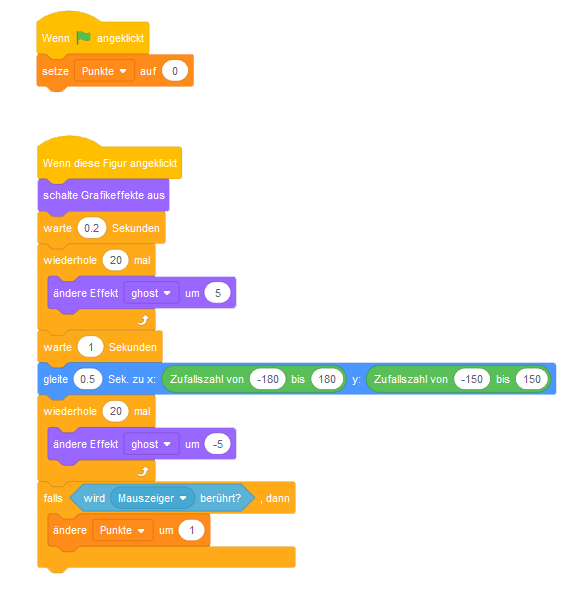
Und das ist die umfangreichere Lösung: du kannst aus dem Projekt ein kleines Spiel machen. Bewege die Maus dorthin, wo du glaubst, dass der Geist erscheint. Wenn du errätst, wo er auftaucht, dann erhältst du einen Punkt!

Mit einem Klick auf die grüne Flagge wird der Punktestand zurückgestellt. Mit jedem Klick auf den Geist bringst du ihn zum Verschwinden.
Der Link zum Beispiel: https://scratch.mit.edu/projects/145808741/
Varianten:
Beispiel Nummer 3: https://scratch.mit.edu/projects/146009069/
Nachdem die grundlegenden Schritte in Scratch gemacht sind, können wir uns an eine etwas umfangreichere Aufgabe machen.
Ein Aquarium

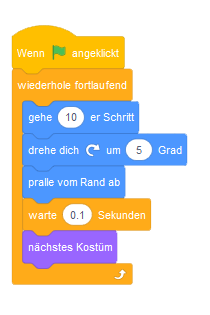
Der dazugehörige Code für einen Fisch:

Diesen Fisch kannst du jetzt mehrmals kopieren (klicke mit der rechten Maustaste auf das Objekt und wähle – „Duplizieren“).
Damit wird der Code gleich mitkopiert.
Zusatzaufgaben:

Lösungsschritte:
Code für Fritz:

Varianten:
So könnte das Ergebnis aussehen: http://scratch.mit.edu/projects/33818722/