So könnte das Geisterhaus aussehen:

Hier findest du ein Video dazu:
Ein weiteres Beispiel zu Storytelling mit den Ozobots: Rabotl
Rabotl in English:
So könnte das Geisterhaus aussehen:

Hier findest du ein Video dazu:
Ein weiteres Beispiel zu Storytelling mit den Ozobots: Rabotl
Rabotl in English:
Wie der Name schon sagt, steht beim MakeyMakey das Selbermachen im Vordergrund.
Der MakeyMakey ist aus technischer Sicht ein Tastaturersatz an Stelle der Standardtastatur können die einzelnen Tasten dann Bananen, Äpfel, Plastilin, Alufolie oder Personen sein. Die Platine ist ein vereinfachter Arduino, Treiber sind nicht nötig. Auf der Vorderseite finden sich die sechs typischen Spielcontrollertasten, auf der Rückseite zusätzlich Anschlüsse mit der Belegung W, A, S, D, F, den Maustasten und Bewegungstasten. Der Einstieg erfolgt meist mit vorgegebenen Beispielen, die anschließend abgewandelt werden und schließlich Ideengeber für eigene Kreationen sein können.
Jump and Run
Super Mario: https://scratch.mit.edu/projects/31583772/
Flappy Bird: https://scratch.mit.edu/projects/38729886/
Klavier – https://scratch.mit.edu/projects/2543877/
Schlagzeug – https://scratch.mit.edu/projects/2728243/
Whack a Mole – Scratch
Whack a Mole – https://scratch.mit.edu/projects/43681296/
Du kannst Christbaumkugeln mit dem MakeyMakey verbinden. Programmiere sie dann so, dass sie bei Berührung ein Weihnachtslied spielen. Diese kannst du in Scratch auch selbst aufnehmen!


Beim Spiel MoleMash taucht ein Maulwurf an zufälligen Positionen auf einem Spielfeld auf, und der Spieler sammelt Punkte, indem er den Maulwurf trifft, bevor er wegspringt.
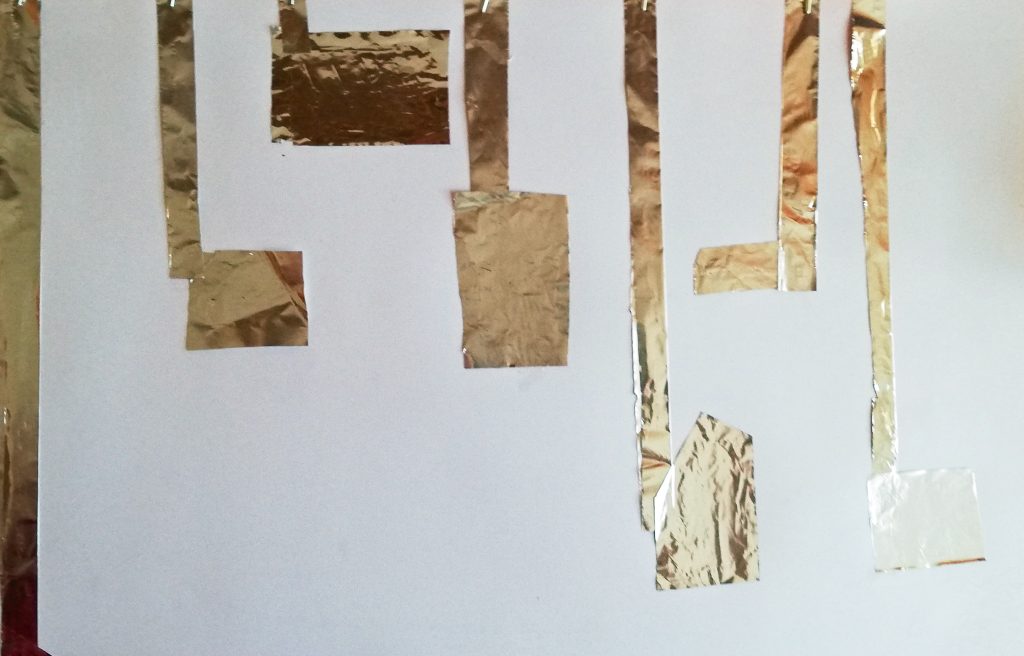
Du kannst damit beginnen, dass du 9 Felder bastelst, auf denen der Maulwurf auftauchen kann

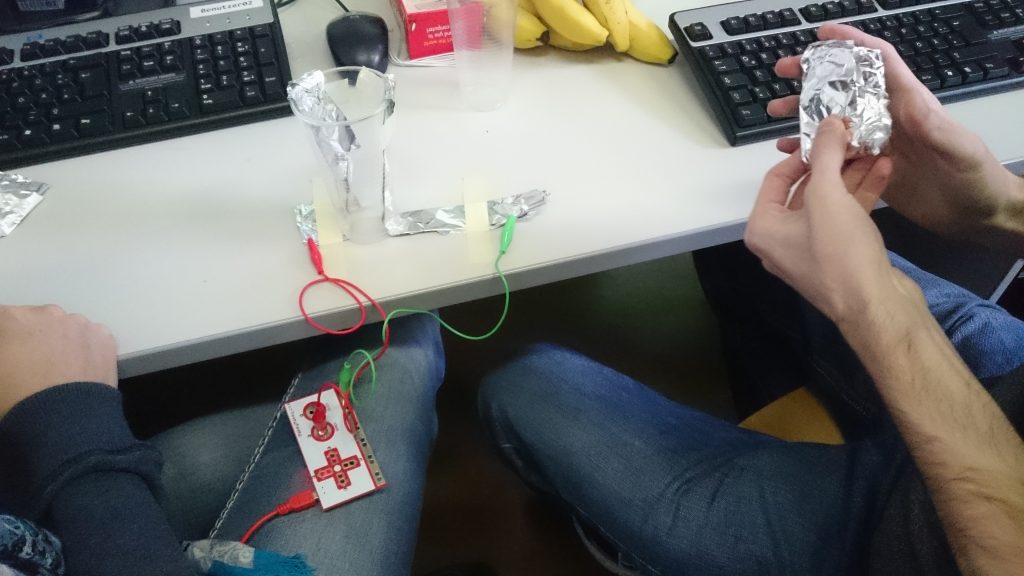
Diese verbindest du dann mit dem MakeyMakey. Überlege dir dann, wie die Spielerin/der Spieler geerdet wird (ein metallener Armreifen ist eine Möglichkeit). Das Feld, auf dem der Maulwurf auftaucht soll man dann möglichst schnell berühren.
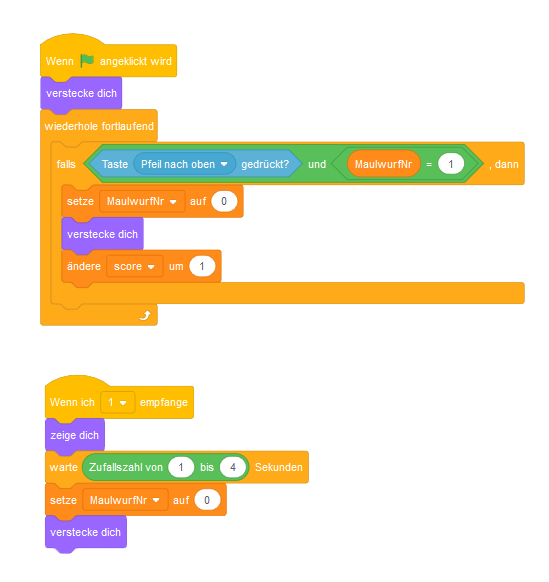
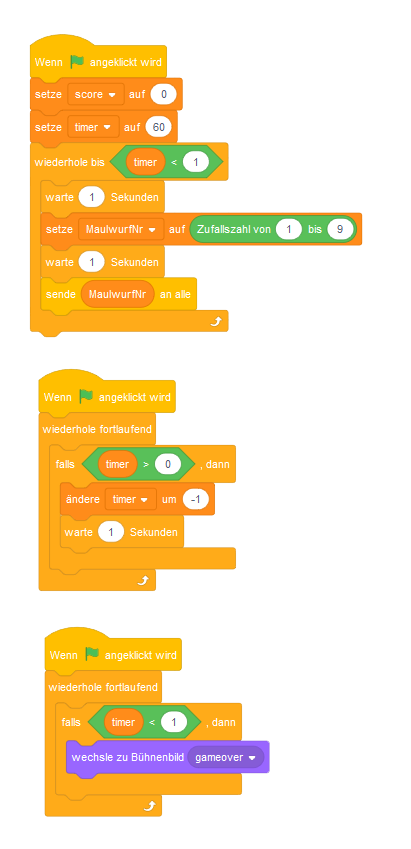
Dann brauchst du in Scratch 9 Maulwürfe mit dem jeweiligen Code:

Welcher Maulwurf auftaucht bestimmt der Code des Bühnenbildes. Hier ein Beispiel mit Timer:

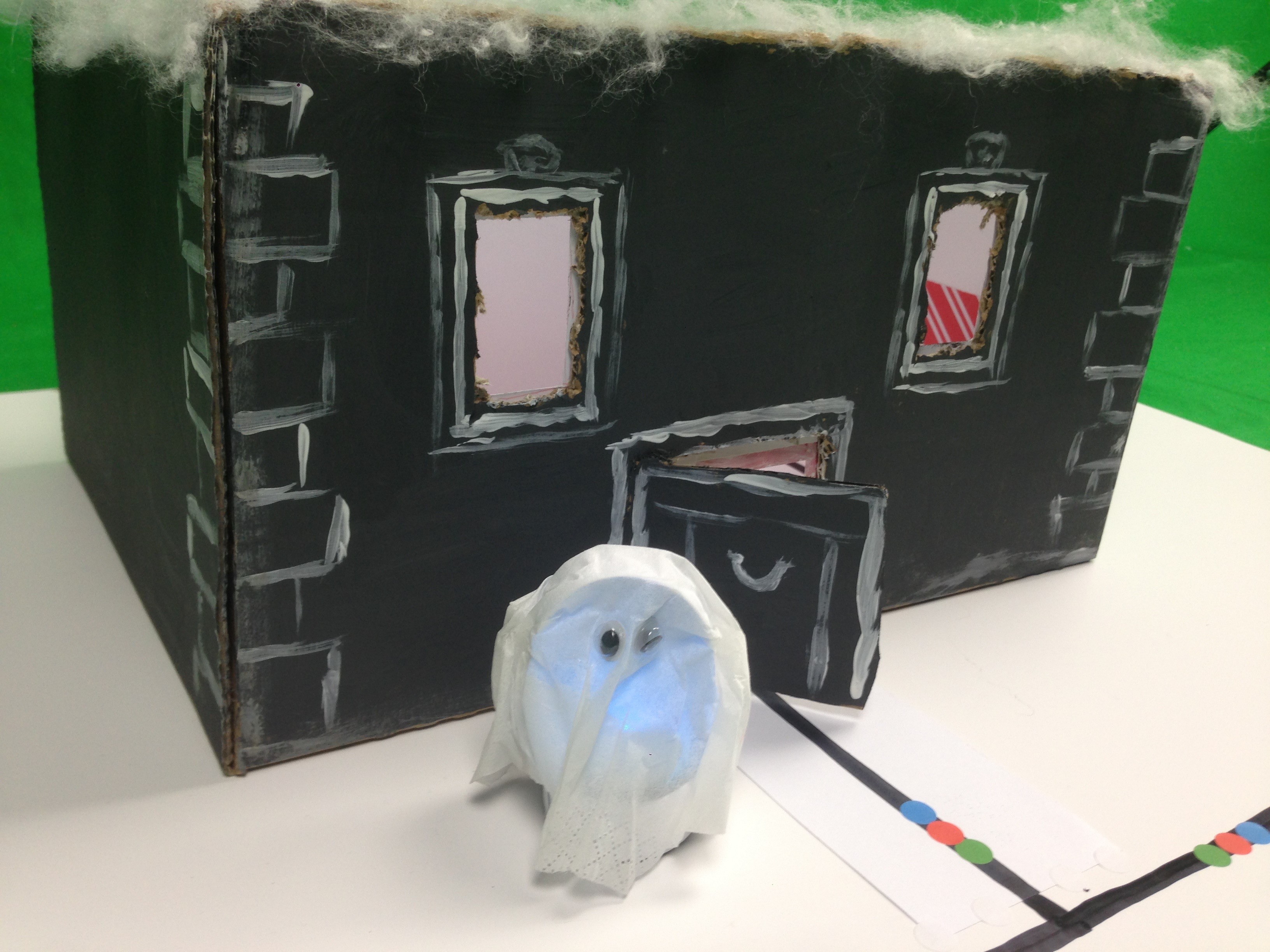
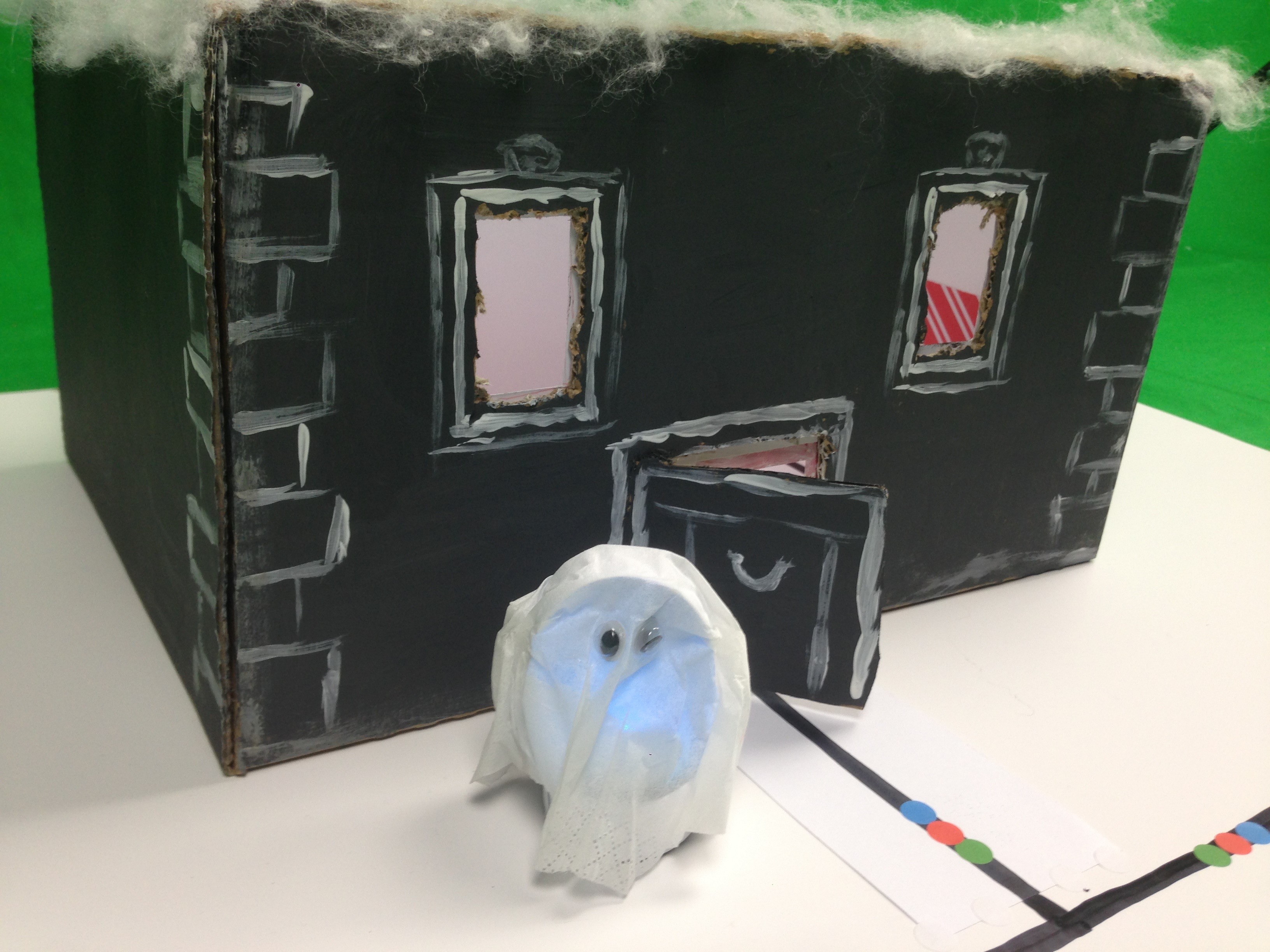
Dafür benötigst du zwei Blätter, Alufolie, Schere, Kleber und Malfarben. Zeichne zuerst eine Skizze deines Bildes. Schneide dann die Teile aus, die später Geräusche machen sollen.
Anschließend legst du das zweite Blatt darunter. Markiere, wo die Löcher sind. Diese Felder beklebst du mit Alufolie. Lege auch eine Leitung mit Folie an das obere Bildende. Hier sollen später die Krokodilklemmen angeschlossen werden.

Anschließend kannst du dein Bild ausmalen.

Überprüfe, ob deine Verbindungen funktionieren und klebe danach die beiden Blätter zusammen.

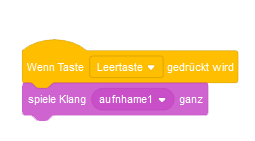
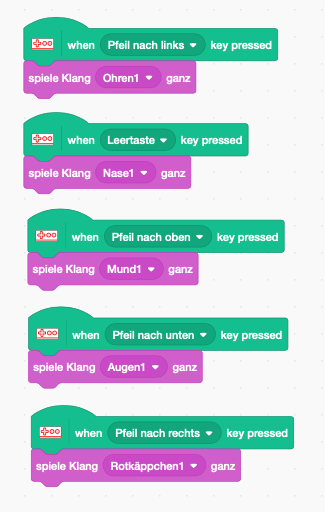
Jetzt kannst du in Scratch die einzelnen Felder mit Klängen aus der Scratchbibliothek belegen.
Spannender wird es, wenn du für jedes Feld selbst eine Audioaufnahme in Scratch machst. So kannst du eine Geschichte zum Bild erzählen.





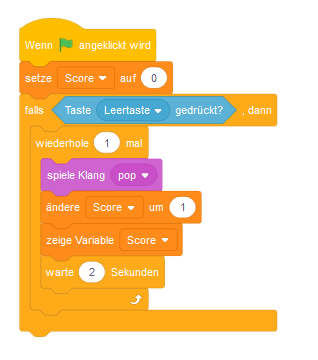
Hierfür ist etwas Geschicklichkeit hilfreich: ein Ball soll in einen Korb geworfen werden. Bei jedem Treffer soll sich der Punktestand erhöhen.
Dafür musst du in einem Becher 2 Metallstreifen anbringen (Erdung, Taste). Der Ball muss genau so groß sein, dass er den Kontakt herstellt, wenn er im Korb landet.


Scratch Code:

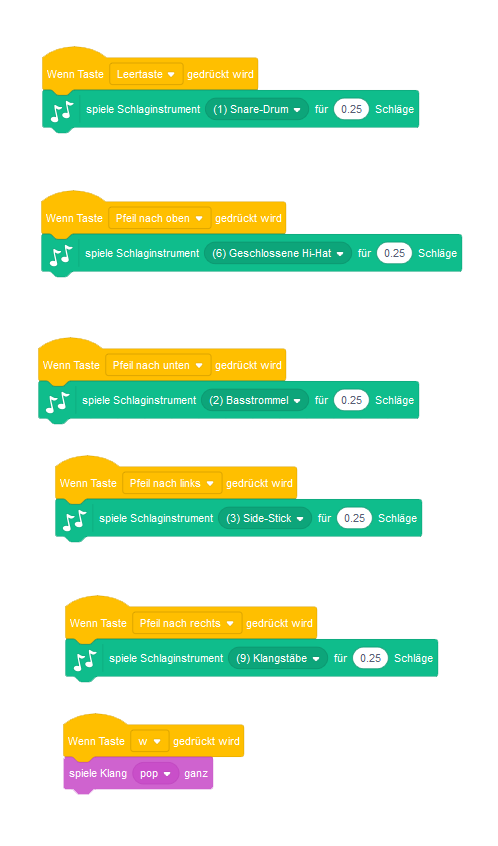
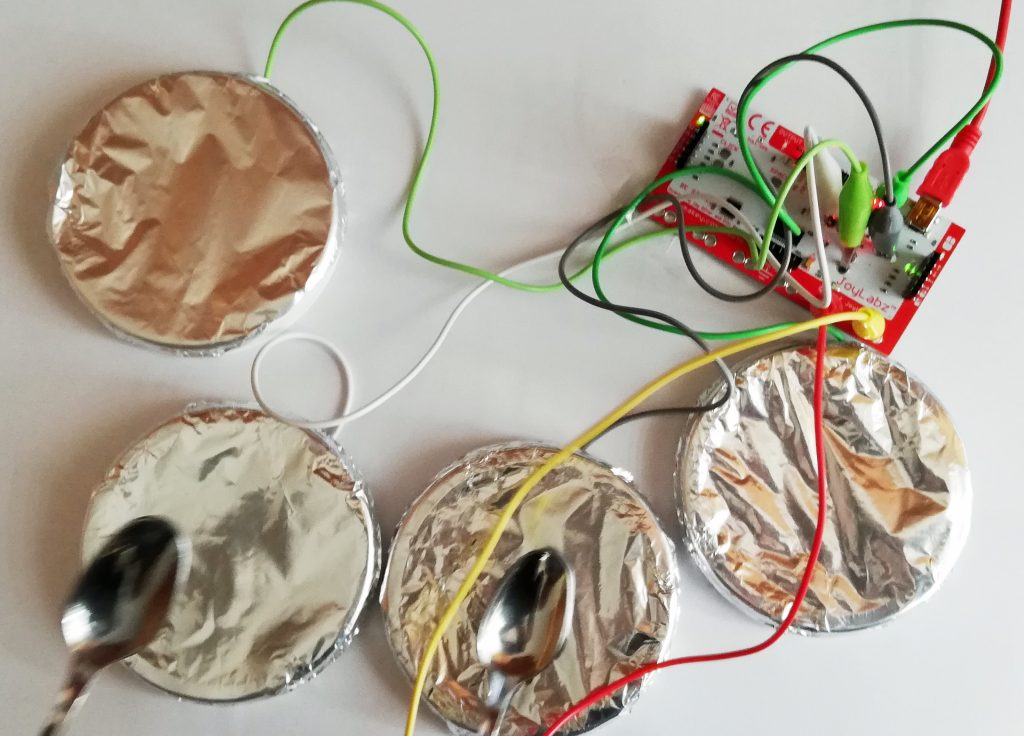
Auch für das Schlagzeug kombinieren wir MakeyMakey und Scratch. Für die einzelnen Schlagzeugteile kann man bspw. Kreise aus Alufolie verwenden. Als Schlagzeugsticks kann man leitende Stäbe verwenden (Stricknadeln, Löffel,…) und sie mit dem MakeyMakey verbinden.

In Scratch genügt es, wenn die einzelnen Tasten mit jeweils einem Schlagzeugeffekt belegt werden. Dazu aktiviert man zuvor die Erweiterung Musik in Scratch.

Man kann auch mit Soundeffekten und selbst aufgenommenen Klängen das Schlagzeug belegen.

Hier findest du einige Ideen für Projekte mit dem MakeyMakey.
„MakeyMakey“ weiterlesen
Beetle Blocks ist eine online frei zugängliche blockbasierte Programmierumgebung, ein Projekt von Eric Rosenbaum, Duks Koschitz und Bernat Romagosa mit zusätzlicher Softwareentwicklung von Jens Mönig. Beetle Blocks basiert auf Scratch und wurde mit Snap! und ThreeJS implementiert. Analog zu Scratch ist sie einfach in der Bedienung. Das Programm läuft im Browser, eine Installation ist nicht nötig. Die einzelnen Befehle werden per Drag & Drop zu Sequenzen verbunden, eine kindgerechte Bedienung steht im Vordergrund. Die Projekte können online oder lokal gespeichert werden.
Schritt für Schritt werden in dieser Serie mithilfe von Beetle Blocks 3D-Objekte erstellt, wobei auf die nachhaltige Einführung von Konzepten wie Variablen, Schleifen und Bedingungen besonders geachtet wird. Vor allem kommt dabei in weiterer Folge aber auch die Kreativität nicht zu kurz. Da man sich bei der Programmausführung in einem 3D-Grafikfenster bewegt, wird zusätzlich das räumliche Vorstellungsvermögen geschult.
Die Ergebnisse können als Grafik oder als STL-Dateien abgespeichert werden. Mithilfe eines 3D-Druckers lassen sich die Objekte auch ausdrucken und z.B. im Werk- oder Kunstunterricht weiterbearbeiten.
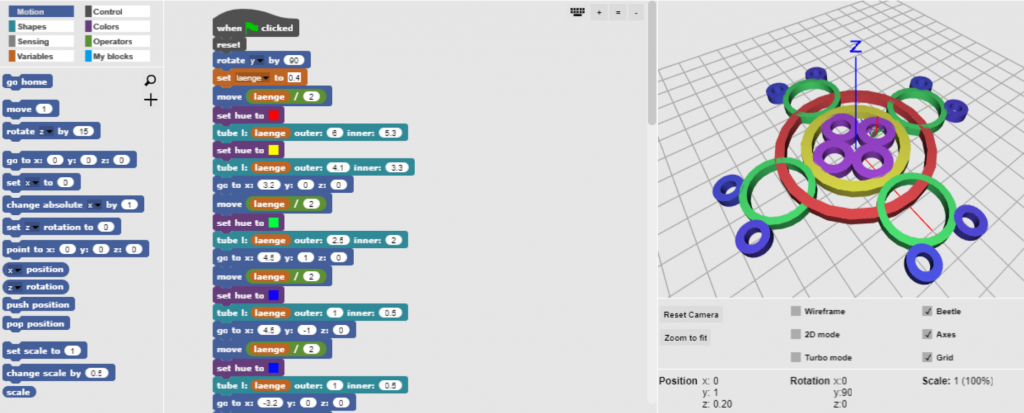
Zur Veranschaulichung sei hier ein Screenshot eingefügt:

Beetle Blocks hat einen Blockteil links, einem Editor in der Mitte und einem Graphikfenster rechts.
Im Blockteil können die verschiedenen Kategorien (Motion, Control, Shapes, …) geöffnet und dann die einzelnen Befehle in den Editor geschoben werden. Die graphische Auflösung ist zwar nicht optimal, aber die Möglichkeiten sehr vielfältig. Da in der Kartenserie Objekte aus dem Bereich „Shapes“ genutzt werden, seien diese hier kurz vorgestellt:
 | Erzeugt einen Würfel mit dem Durchmesser 0.5 |
 | Erzeugt einen Quader mit der Länge 1, der Breite 0.5 und der Höhe 0.3 |
 | Erzeugt eine Kugel mit dem Durchmesser 0.5 |
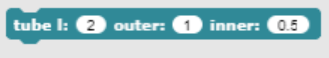
 | Erzeugt ein Rohr der Länge 2 mit dem äußeren Durchmesser 1 und dem inneren Durchmesser 0.5 |
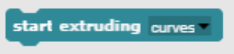
 | Erzeugt eine dreidimensionale Spur des zurückgelegten Weges des Käfers (beetle). Statt „curves“ kann auch „lines“ gewählt werden. |

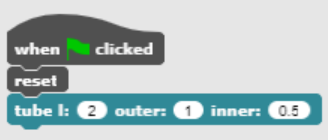
Die Objekte können durch direktes Anklicken im Editor oder durch Verschachtelung mit Befehlen aus dem Bereich „Control“ aktiviert werden, also durch Klick auf die Fahne in diesem Beispiel. Der Befehl „reset“ dient dabei zum Löschen eventuell bereits vorhandener Graphiken und kann standardmäßig genutzt werden, um Verwirrung zu vermeiden.

Noch geschickter und sehr empfehlenswert ist es in vielen Fällen, das Löschen des Grafikfensters mit einer getrennten Befehlsfolge zu erledigen, die wie hier oben aussehen könnte.
Link zur Startseite: http://beetleblocks.com/run/
Link zu Beispielprojekten: http://beetleblocks.com/
Der Buzzer ist das ideale Hilfsmittel für ein Wissensquiz. Je nach Anzahl der Mitspieler kannst du dir Buzzerflächen basteln (bspw. mit Alufolie o. ä.). Für den Quizmaster gibt es eine Startschaltfläche. Alle Mitspieler/innen und der Quizmaster müssen mit der Erde verbunden sein.

Ablauf: der Quizmaster startet die Runde mit dem Berühren der Start Schaltfläche. Er stellt die Quizfrage. Wer glaubt, die Antwort zu wissen, drückt möglichst schnell seinen Buzzer und hat anschließend Zeit seine Antwort zu geben.
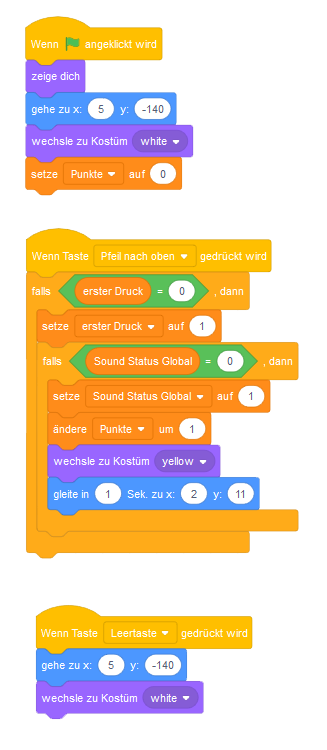
Das wäre ein möglicher Code für einen Buzzer:

Auch hier sind wieder viele Varianten möglich: mit Punktzähler, Zeitvorgabe, …