#03 Fang das Ei
Aktivität: Fang das Ei – LED lässt ein Ei von oben herab fallen, das mit dem Korb unten aufgefangen werden soll. – Beschleunigungssensor
Schwierigkeitsgrad: Schwer
Öffne https://pxt.microbit.org um den Editor PXT (Programming Experience Toolkit) zu starten. Du kannst entweder blockbasierend (Abbildungen links) oder in JavaScript (Abbildungen rechts) arbeiten.
Schritt 1:
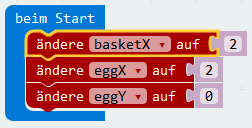
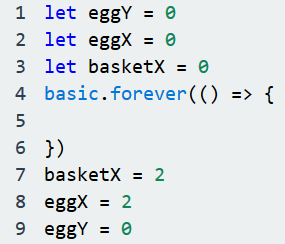
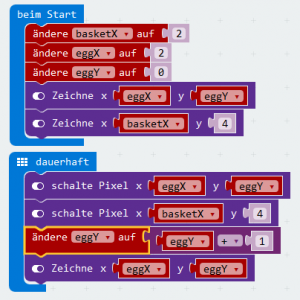
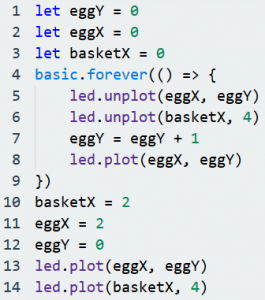
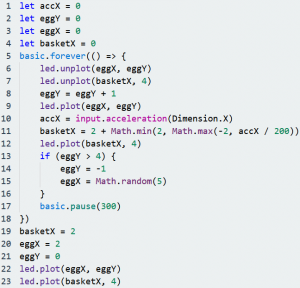
Beim Start des Programms soll der Computer in der obersten Reihe ein Ei vorbereiten (Koordinaten eggX/eggY = 2/0) und ganz unten einen Korb (Koordinaten basketX/y = 2/4) hinstellen.
Durch verschieben des Korbs wird sichergestellt, dass das Ei gefangen werden kann und ganz bleibt. Dazu wird der Microbit nach links und rechts gekippt. Vorsichtig dosiert kann der Korb mittels Beschleunigungssensor auch ziemlich genau gesteuert werden.
Wähle also unter dem rot gefärbten Begriff Platzhalter den Block ändere Platzhalter auf 0 und ziehe ihn in die Klammer beim Start. Klicke auf das kleine, nach unten zeigende Pfeilchen neben dem Wort Platzhalter und wähle dort Rename Variable aus. Benenne die erste Variable basketX und setzte den Wert auf 2. Wiederhole diesen Schritt 2 Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0.
(In JavaScript werden die Variablen zuerst mit 0 initialisiert bevor ihnen ein Wert zugewiesen wird. Daher erscheinen die Variablen doppelt in der Abbildung.)
Blockbasierend JavaScript
Schritt 2:
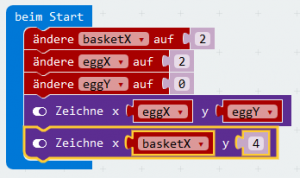
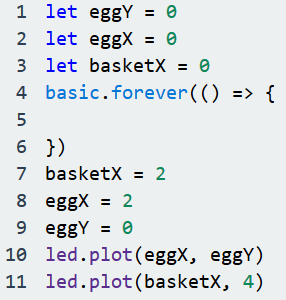
Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block Zeichne x 0 y 0 und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer beim Start. Setzte bei x mit Platzhalter die Variable eggX und bei y die Variable eggY ein.
Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block Zeichne x 0 y 0 ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die letzte Zeile, also 4 ein.
Schritt 3:
Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann.
Dazu wählst du im violett gefärbten Baukasten LED den Block schalte Pixel x 0 y 0 und ziehst ihn an erster Stelle in die Klammer dauerhaft (schalte heißt eigentlich ausschalte, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block schalte Pixel x 0 y 0 ein und ändere x auf basketX und y auf 4.
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten ändere Platzhalter auf 0 ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block 0 + 0 und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort ändere Platzhalter auf (eggY + 1). Nun kann das Ei wieder gezeichnet werden mit LED und Zeichne x 0 y 0. Den Wert x setzte auf eggX und Wert y auf eggY.
Schritt 4:
Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block ändere Platzhalter auf 0 ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe – Beschleunigung (mg) x hinzu.
Beginne wieder mit dem roten Block ändere Platzhalter auf 0 und ändere Platzhalter in basketX. Die Mittelstellung der Position des Korbs befindet sich bei 2, die durch den Beschleunigungssensor verändert werden soll. Dazu wird im nächsten Schritt eine Berechnung erstellt, die die gemessene Beschleunigung der X-Achse durch 200 teilt um verwertbare Ergebnisse für die Korbposition zu erhalten (accX ÷ 200).
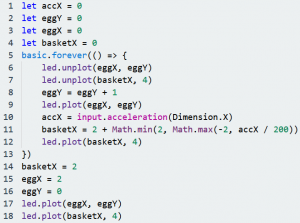
basketX = 2 + minimal(2, maximal(-2, accX ÷ 200))
Die Funktionen minimal und maximal geben den jeweils geforderten Wert der dahinter in Klammer stehenden Zahlenreihe aus.
z.B. minimal(1 ,5, 7, -2) –> -2
od. maximal(1, 5, 7, -2) –> 7
accX kann Werte von ± 1024 darstellen, d.h. bei maximaler Neigung links -1024 und rechts +1024.
D.h. bei maximal(-2, accX ÷ 200) wird der Maximalausschlag nach links (-1024 ÷ 200 ≈ -5) nivelliert und auf maximal -2 festgelegt. Gleiches gilt für den Maximalausschlag nach rechts (1024 ÷ 200 ≈ 5) der mit minimal(2, ≈5) auf minimal 2 nivelliert wird.
Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend.
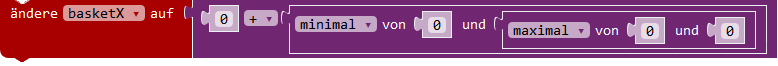
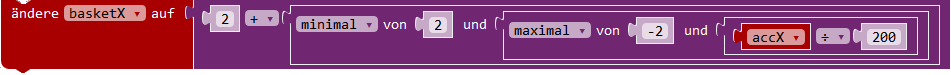
Füge dazu den violetten Block 0 + 0 ein, in die zweite 0 füge den erweiterten Mathematik Block (…More) minimal von 0 und 0 und in dessen zweite 0 den erweiterten Mathematik Block (…More) maximal von 0 und 0 ein. Dies sieht so aus.
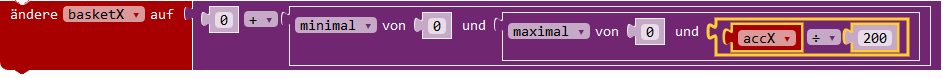
In die allerletzte 0 von maximal von 0 und 0 ziehe den violetten Mathematik Block 0 ÷ 0. Ersetzte dort die erste 0 durch Platzhalter accX und die zweite 0 durch 200 mit der Tastatur. Der Block sieht nun wie folgt aus.
Nun werden die restlichen Teile der Berechnung
basketX = 2 + minimal(2, maximal(-2, accX ÷ 200))
wie folgt ergänzt.
Abschließend für Schritt 4 soll der nun seiner Position entsprechnd veränderte Korb wieder gezeichnet werden mit LED und Zeichne x 0 y 0. Den Wert x setzte auf basketX und Wert y auf 4.
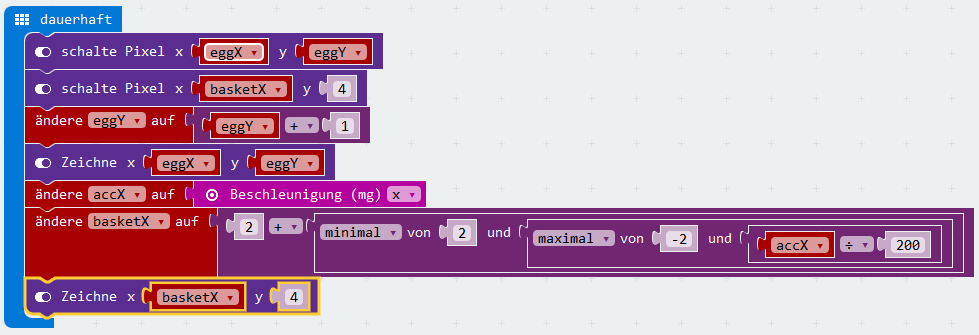
Der komplette Block der Klammer dauerhaft ohne den Teil der Klammer beim Start folgt
Schritt 5:
Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4).
Beginne mit einem dunkelgrünen Logik-Block wenn wahr dann und setzte die Logik 0 = 0 in den Bereich von wahr. In die linke 0 kommt eggY in die rechte 4 und das = wird in ein > umgewandelt.
Danach füge 2 mal den Block ändere Platzhalter auf 0 ein.
Beim ersten Block wird eggY auf -1 geändert und beim zweiten eggX auf pick random 0 to 4. Dies findest du unter dem Bereich Mathematik, engl. random bedeutet zufällig.
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause pausiere (ms) 300 unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt.
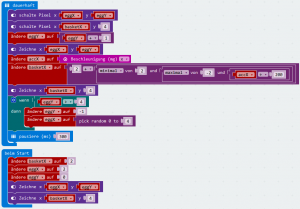
So sieht das vollständige Ergebnis aus, versuche nun das Ei in den Korb fallen zu lassen und fang es ein.
Großartig, du hast es geschafft. Gratuliere!
#02 Schere Stein Papier
Aktivität: Schere-Stein-Papier – LED „würfelt“ zufällig eine der 3 Symbole. – Schwierigkeitsgrad: Mittel
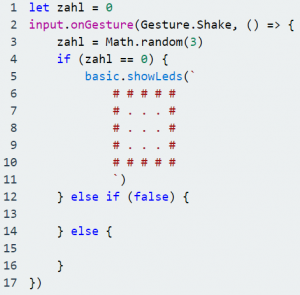
Öffne https://pxt.microbit.org um den Editor PXT (Programming Experience Toolkit) zu starten. Du kannst entweder blockbasierend (Abbildungen links) oder in JavaScript (Abbildungen rechts) arbeiten.
Schritt 1:
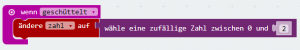
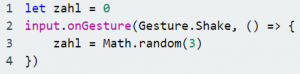
Wähle unter dem violett gefärbten Begriff Eingabe die Klammer wenn geschüttelt und ziehe ihn in die Mitte – dies ist der Startauslöser des Programms. Nun soll sich der Computer eine Zahl zwischen 0 und 2 (0, 1, 2) ausdenken und im Platzhalter zahl merken. Wähle dazu den rot eingefärbten Begriff Platzhalter und dort den Block ändere Platzhalter auf 0. Ziehe diesen Block in die Klammer wenn geschüttelt. Zuletzt wird der Platzhalter noch auf zahl umbenannt mit Rename variable… Die zahl erdenkt sich der Computer mit einem Block aus dem violetten Mathematik-Baukasten, nämlich wähle eine zufällige Zahl zwischen 0 und 2. Danach sieht das Programm etwa so aus.
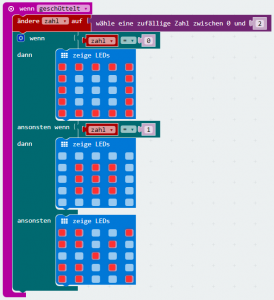
Blockbasierend
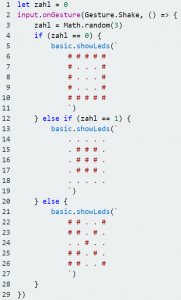
JavaScript
Schritt 2:
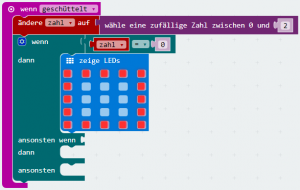
Die nun benötigte Logik zum Anzeigen der 3 Symbole befindet sich im dunkelgrünen Baukasten Logik. Nimm dort die Verzweigung wenn wahr – dann – sonst und ändere sie über das Zahnrädchen auf wenn wahr – dann – ansonsten wenn – dann – ansonsten (engl. if – else if – else). Die Überprüfung ob eine Bedingung wahr ist nimmst du wieder aus dem Logik-Baukasten, nämlich 0 = 0. Und in den ersten Nuller ersetzt du durch die Variable zahl aus dem roten Baukasten Platzhalter. Nun steht zahl = 0 für die wahre Bedingung fest bei der wir das Symbol Papier anzeigen. Zeichne die LEDs mit dem Papier-Symbol wie abgebildet.
Schritt 3:
Nun kannst du analog dazu wenn ansonsten wenn zahl = 1 wahr ist das Stein-Symbol anzeigen lassen. Und zum Schluss ohne eine Bedingung ansonsten das Schere-Symbol. Danach sieht das Programm etwa so aus.
Großartig, du hast es geschafft. Gratuliere!
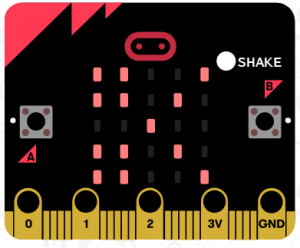
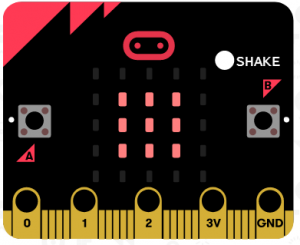
So sieht das Ergebnis aus, die Anzeige wechselt nach dem Schütteln zwischen folgenden 3 Bildern:
Schere
Stein
Papier
Tag der Robotik in Niederösterreich. Eröffnung des Education Innovation Studios und Lego Education Innovation Studios an der PH Niederösterreich #EIS #LEIS
Tag der Robotik in Niederösterreich
7. November 2017, 9:00 – 16:00
Campus Baden der PH Niederösterreich, Mühlgasse 67, 2500 Baden
#01 Blinkendes Herz
Aktivität: LEDs zeigen ein blinkendes Herz – Schwierigkeitsgrad: Leicht
Öffne https://pxt.microbit.org um den Editor PXT (Programming Experience Toolkit) zu starten. Du kannst entweder blockbasierend (links) oder in JavaScript (rechts) arbeiten, die Textangabe verweisen in kursiver Schrift auf die JavaScript-Befehle.
Schritt 1:
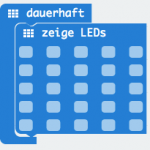
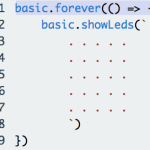
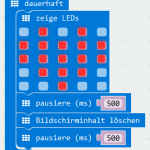
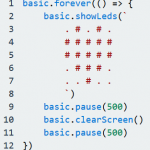
Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige LEDs (basic.showLeds) und ziehe ihn in die Klammer dauerhaft (basic.forever).
blockbasierend JavaScript
Schritt 2:
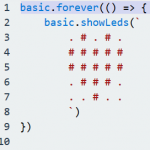
Aktiviere die LEDs so, dass ein Herz daraus entsteht.
z.B. so…
Schritt 3:
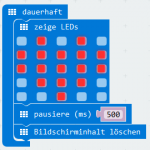
Das Herz soll nun eine halbe Sekunde (500 Millisekunden) angezeigt werden, danach löschen wir die Anzeige. Benutze unter dem blau gefärbten Begriff Grundlagen den Block pausiere (ms) (basic.pause) und unter Grundlagen… den Block Bildschirminhalt löschen (basic.clearScreen).
Schritt 4:
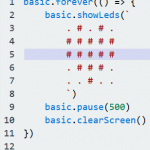
Erweitere das Programm um eine Pause von 500 Millisekunden nachdem der Bildschirminhalt gelöscht wurde. So bleibt die Anzeige für einige Zeit merkbar ausgeschaltet.
Großartig, du hast es geschafft. Gratuliere!
micro:bit Lessons
Coding Intro – micro:bit and more
0 Bevor es los geht, vielleicht doch lieber ein Video?
1 Was ist ein micro:bit?
Aus einer BBC Initiative, durch die Schüler*innen bereits ab Schulstufe 7 (13 bis 14 Jahre) für das Thema coding interessiert werden sollten, wurde durch das Mitwirken von über 30 Partnern eine der ambitioniertesten Education Initiativen der letzten 30 Jahre. Möglich wurde dies durch zahlreiche Unterstützer, darunter namhafte Firmen und Institutionen wie Microsoft, Samsung, Cisco, Lancaster University und Nordic Semiconductor (CPU) um nur einige zu nennen.
Aus dem Projekt des BBC Micro (Acorn BBC Microcomputer) von 1981 hat man sich den Namen geborgt und mit dem Doppelpunkt modernisiert um den Bezug zu coding hervorzuheben – ein vielversprechender Ansatz um das Problem des mangelnden Interesses daran, wie Computer funktionieren und „denken“ in der jungen Bevölkerung entgegen zu wirken. Anstatt „Wischexperten“ auf Smartphone und Tablet benötigt die Industrie und letztlich wir alle auch die Experten, die diese Apps „zusammenbauen“ – sprich programmieren.
So soll die neue Generation an Technik-Pionieren durch den micro:bit mit digitaler Kreativität gefördert werden.

2 Technik
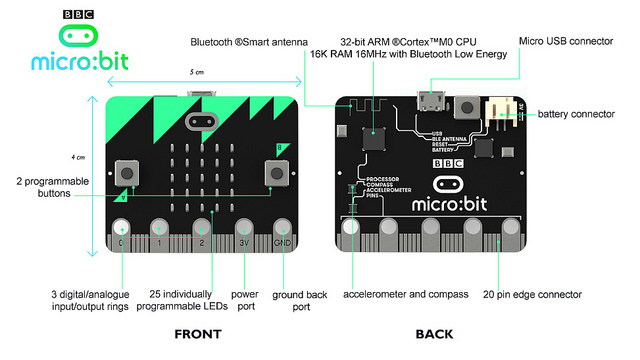
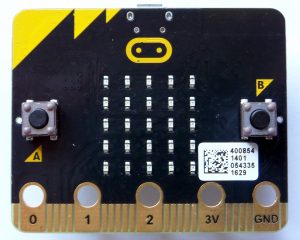
Der micro: bit weist Kreditkartengröße (ca. 4 x 5 cm) auf, auf ihm tut ein ARM Cortex-M0 Prozessor seine Arbeit. Die rechnerische Leistung liegt etwa bei dem eines Commodore 64 (C 64) – ebenfalls aus den 1980ern.

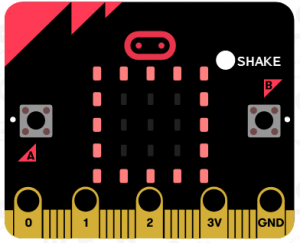
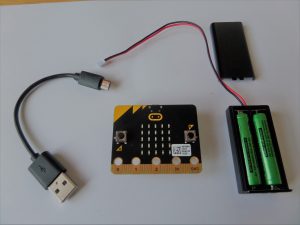
Eine Bluetooth Antenne, Micro-USB Buchse und ein externer Batterieanschluss finden sich auf der Rückseite. Die Batterieversorgung wird notwendig, sobald man das USB-Kabel absteckt und sich mit dem Microbit mobil bewegen möchte. Per Bluetooth (App) oder USB erfolgt auch der Upload der Programme – mit USB ist es so einfach wie eine Datei auf eine externe Platte zu speichern. Das Display (mit 25 LEDs als 5 x 5 Matrix angeordnet) ist wohl in der unteren Altersklasse das Highlight schlechthin – unterschiedliche Helligkeitstufen werden auch unterstützt. 2 programmierbare Taster vorne (A, B und A+B) und ein Reset-Taster hinten ermöglichen direkte Inputs, ein Kompass und ein Beschleunigungs-/Kippsensor informieren über bestimmte Zustände des Geräts.
5 Ringkonnektoren, die sich ideal mit Krokodilklemmen abgreifen und z.B. einen Lautsprecher anschließen lassen oder die 20-Pin Konnektoren für Erweiterungssteckboards ähnlich einer Einschub-Karte für den PC ermöglichen die Kommunkiaktion mit dem Device.


3 Coding
Zum Programmieren dieses kleinen Geräts benötigt man lediglich einen nicht zu alten Web Browser. Die angebotenen Code Editoren ermöglichen fast alle eine visuelle Darstellung des Microbits neben dem Programm am Bildschirm. Man kann sofort ausprobieren, ob das Programm richtig funktioniert bevor man es kompiliert – für Noch-Nicht-Informatiker – und in ausführbaren Maschinencode übersetzt. Von blockbasierten Editoren, die mit grafischen Elementen das Programm auch farbig abbilden, bis hin zu JavaScript und Python – ja sogar mit C kann man diesen Winzling befüttern.
Am Beispiel des Programming Experience Toolkits (pxt.io) kann man sehen, wie einfach ein Programm blockbasiert und in JavaScript erstellt wird. Dieses Mini-Beispiel lässt einen Smiley auf den LEDs erscheinen und löscht dieses sofort wieder.
Ja sogar per App am Smartphone und Tablet lässt sich der Microbit programmieren und per Touch in die richtige Richtung dirigieren.
4 Teach
Auf der Website microbit.org werden eine Fülle von Unterrichtsmaterialien in englischer Sprache angeboten. Die PH NÖ arbeitet daran, einen exemplarischen Satz an Materialien für den Einsatz in jeder Altersgruppe auf Deutsch zu erstellen, so begeistert sind wir von der Idee – siehe EIS-Karten.
Weiters gibt es ein OER-Schulbuch mit vielen guten Beispielen, die für den Unterricht fertig verwendbar aufbereitet sind.
5 Get
Der BBC micro:bit ist z.B. in Deutschland von pollin.de um knapp 17 € erhältlich, empfehlenswert ist ein Starterkit inkl. Batterieversorgung und USB-Kabel. Weiterführend für Experimente wäre ein Inventors-Kit o.ä. sehr ratsam, da hat man gleich alle Teile für eine Reihe von Experimenten zusammen inklusive einer Bauanleitung mit ausführlicher Beschreibung.

Microbit
Übersicht:
- Coding Intro – micro:bit and more
- EIS Karten micro:bit
- micro:bit Organization
- blockbasierende Programmierumgebung MakeCode
- Virtual Session EDU|days 2018: micro:bit Temperaturmessung
- Flipped Classroom & Making | ICM mit dem micro:bit