Das Quadrat war ein Kinderspiel, oder? Aber:

Zu deinen Überlegungen aus Aufgabe 5 kommen jetzt zwei neue: Welche Winkel haben unterschiedliche regelmäßige Vielecke und wie blinkt der mBot?
Im besten Fall hast du schon gelernt, wie man die Winkel in regelmäßigen Vielecken berechnet. Zur Steuerung unseres Roboters müssen wir den Mittelpunktswinkel berechnen. Das geht ganz einfach, indem wir die 360 ° eines Vollkreises durch die Anzahl an Ecken dividieren:
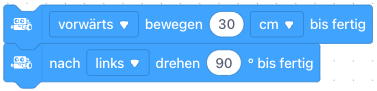
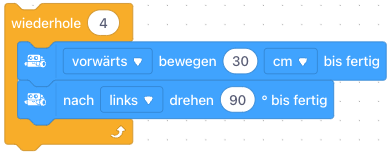
Denke an das Quadrat aus der vorherigen Aufgabe. n steht für die Anzahl der Seiten des Vielecks. Verwendest du also VIER, so ergibt die Formel 90 ° für jeden Winkel. Vergiss nicht, die Bewegungen so oft zu wiederholen wie es Ecken gibt.
Das Blinken für den zweiten Teil der Aufgabe erreichst du über Light Emitting Diodes – dort findest du eine schöne Auswahl an Steuerungen für das Licht. Das machst du am besten über eine zweite Schleife in der sich alles fortlaufend wiederholt!
Probiere verschiedene Formen aus und vergiss dabei nicht den Winkel für die jeweilige Figur zu ändern!
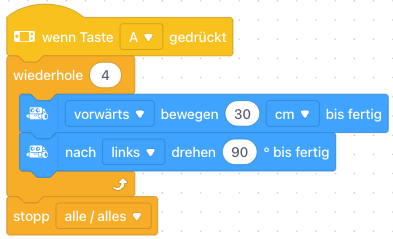
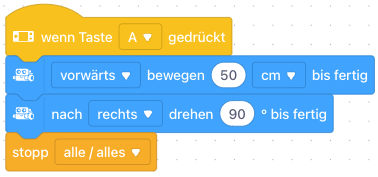
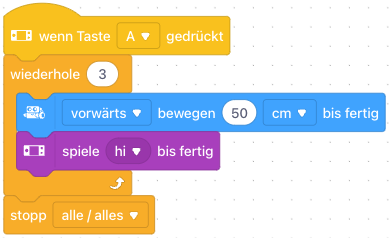
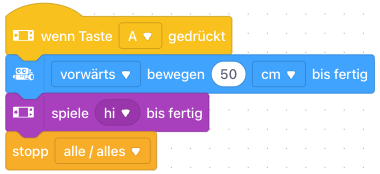
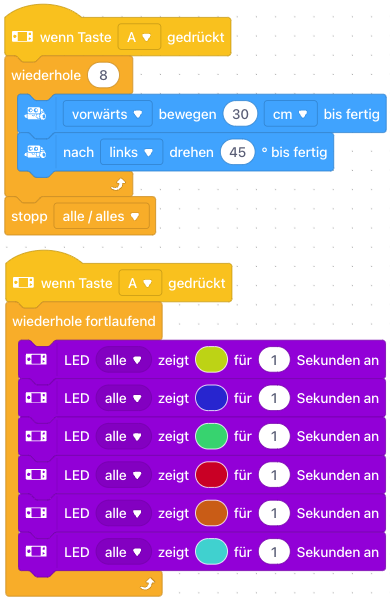
Hier findest du eine mögliche Lösung für ein Achteck:

Gratulation, du kannst den mBot mittlerweile ganz genau steuern und mit ihm auch Lichter abspielen. In der nächsten Aufgabe wirst du etwas neues probieren: den Bildschirm am CyberPi.
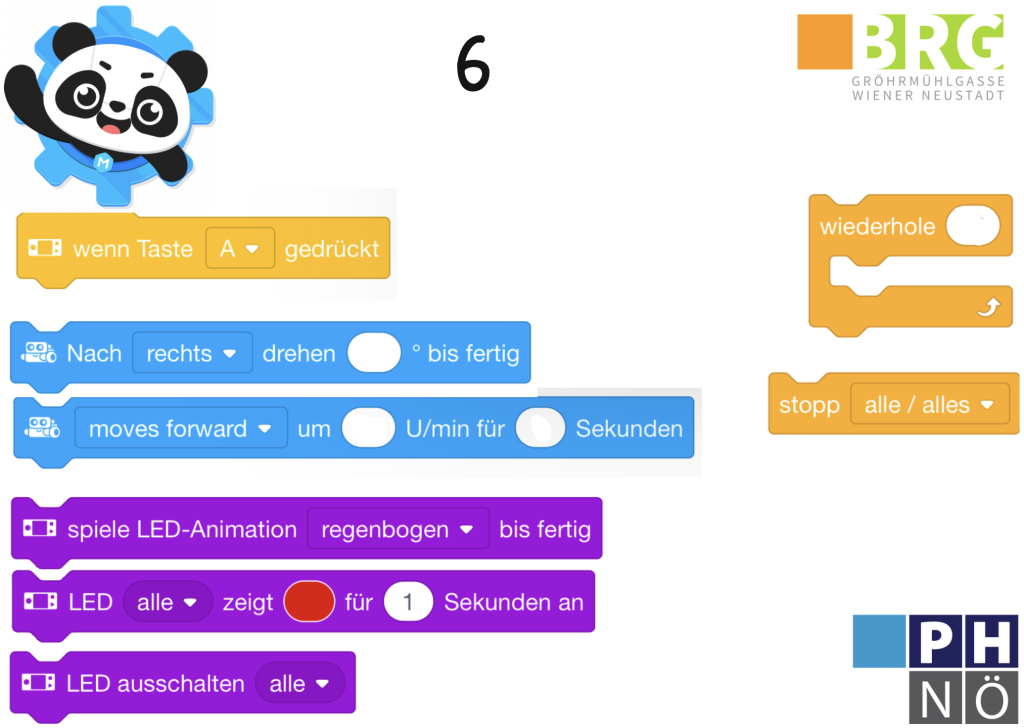
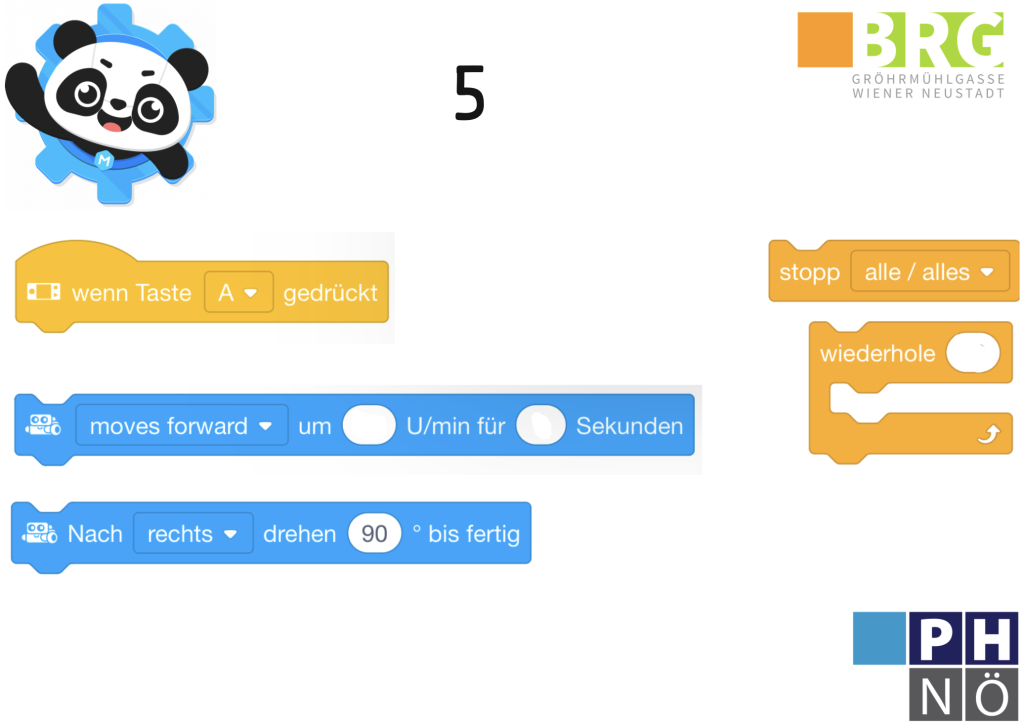
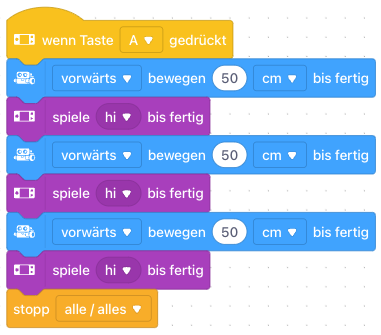
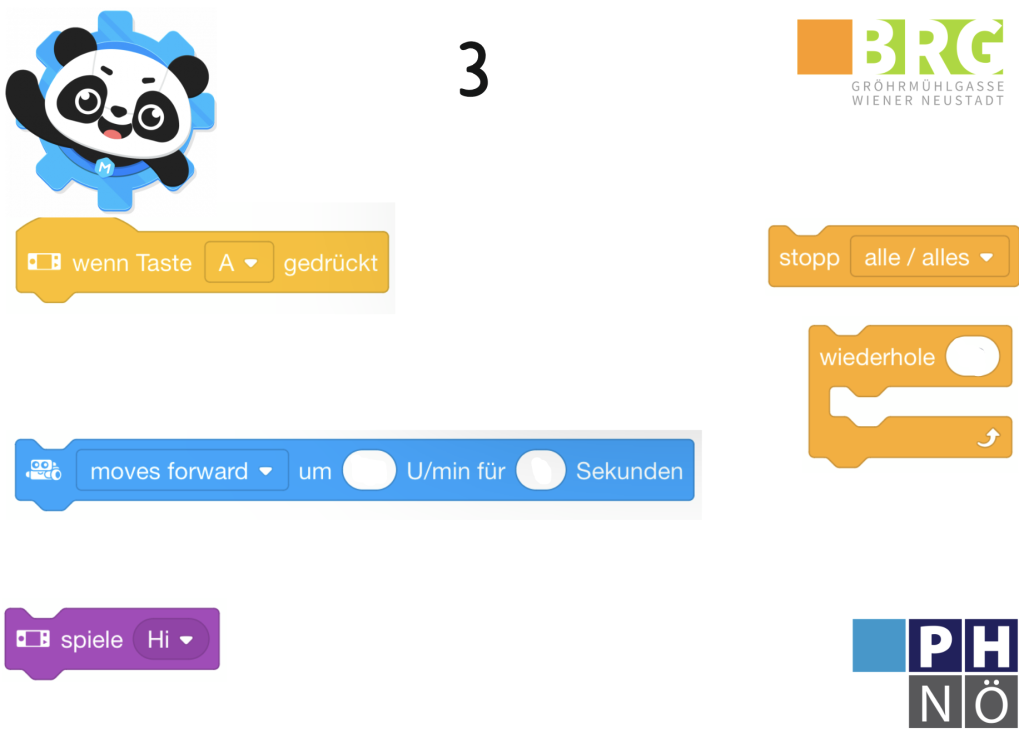
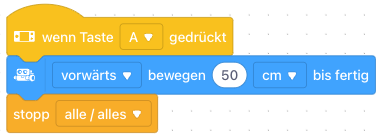
Hier findest du nochmal einen Überblick der Blöcke, die du für diese Aufgabe verwenden konntest: