Bringe einen Schmetterling zum Fliegen!
Gehe auf scratch.mit.edu und wähle „Entwickeln“
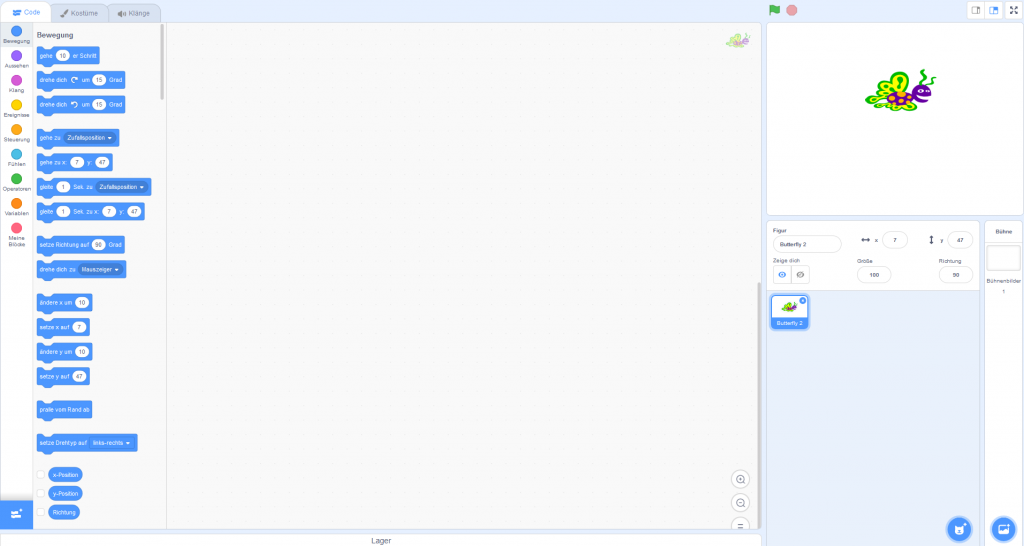
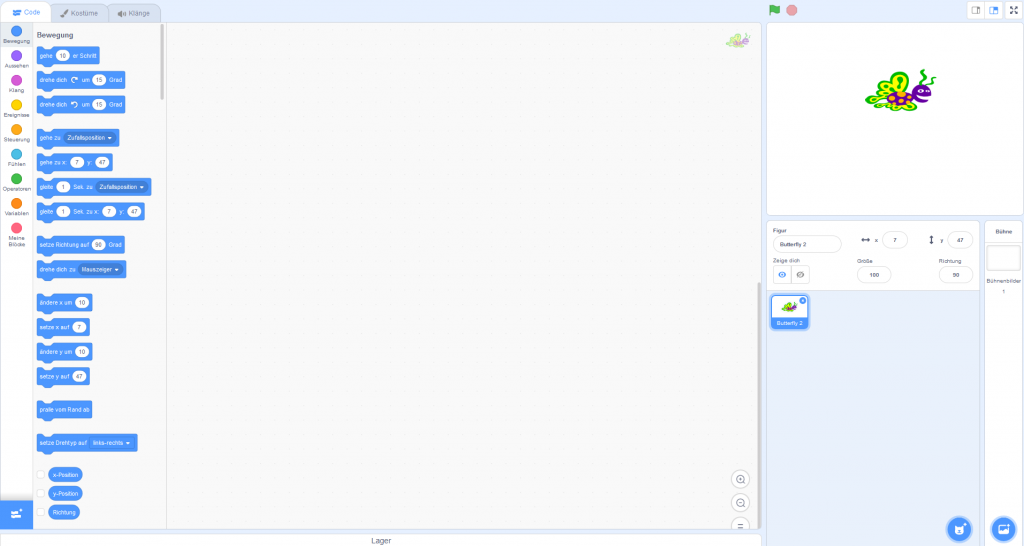
Die Programmieroberfläche besteht aus der Bibliothek mit den Befehlen, dem Programmierbereich, der Bühne und den Figuren.

Klicke bei den Figuren mit der rechten Maustaste auf die Katze und wähle „Löschen„.
Gehe anschließend auf das Katzensymbol unten – „Figur wählen„. Hier kannst du dir eine Figur aus der Bibliothek auswählen. Bei den Tieren findest du mehrere Schmetterlinge, nimm einen davon.
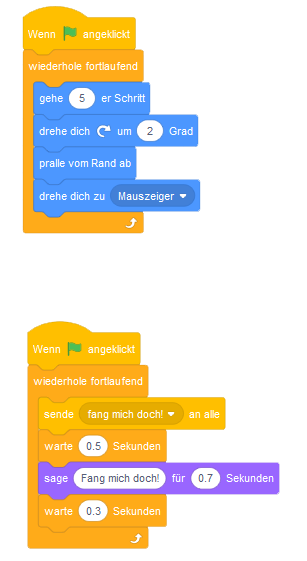
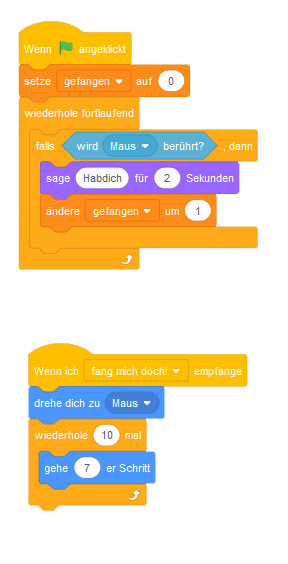
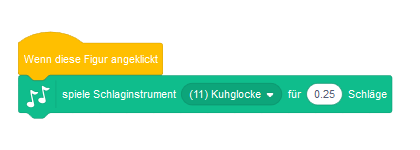
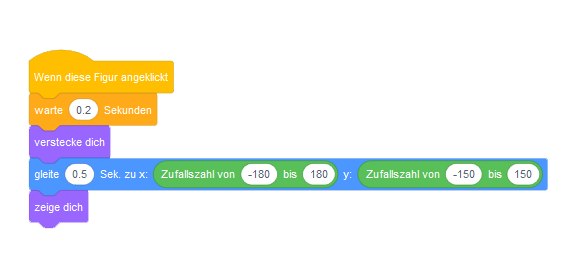
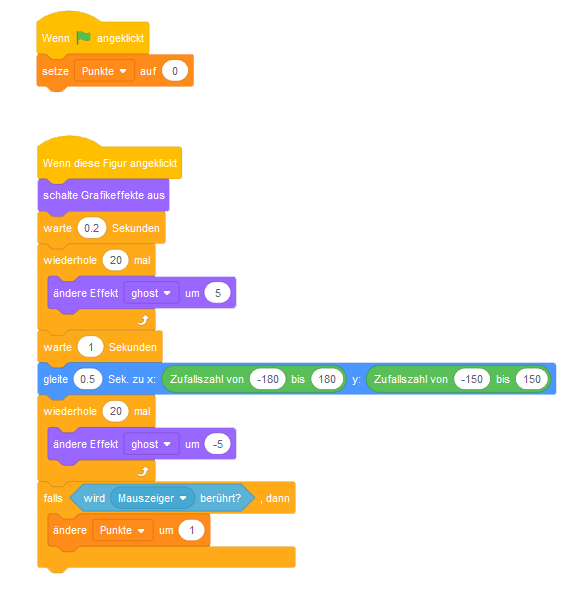
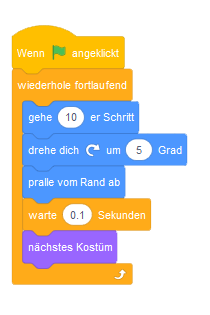
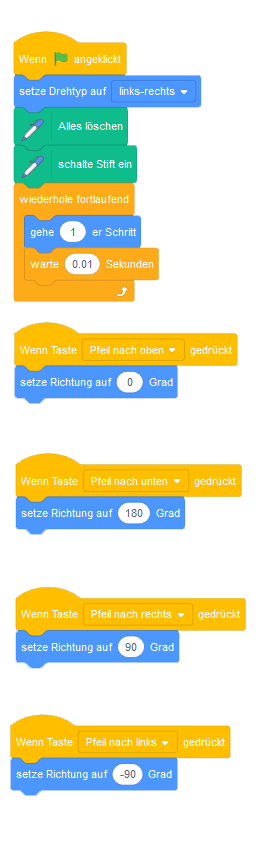
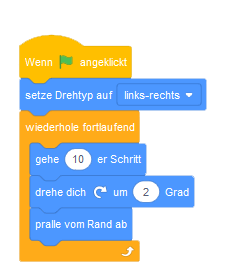
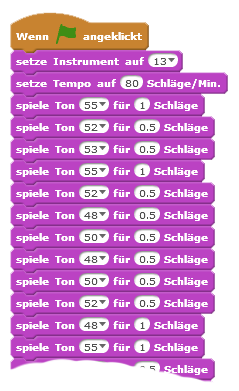
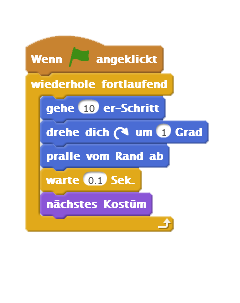
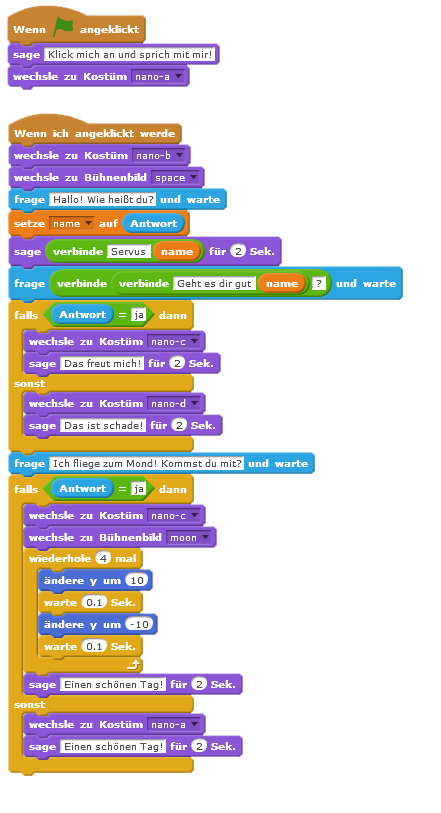
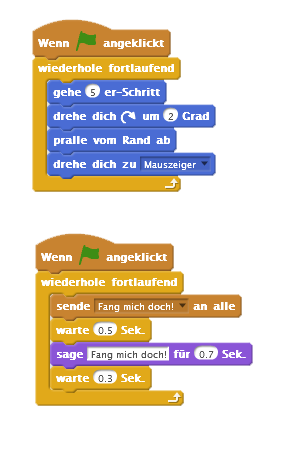
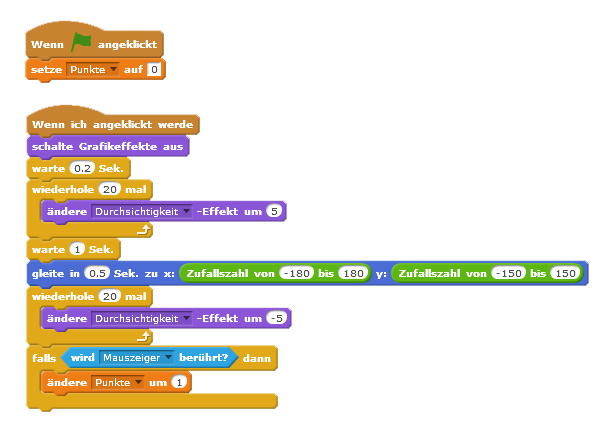
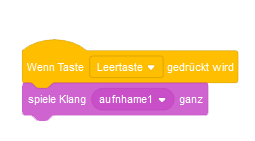
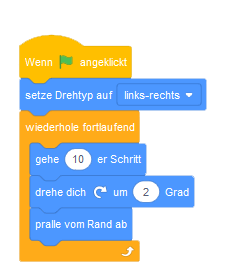
Jetzt kannst du die Befehle aus der Bibliothek auf den Programmierbereich ziehen und zusammenstecken:

Mit dem ersten Befehl (Drehtyp) kann man verhindern, dass der Schmetterling beim Weiterfliegen am Kopf steht.
Fertig! Wenn du auf die grüne Flagge klickst, dann fliegt der Schmetterling über die Bühne und prallt vom Rand ab. Du kannst dich noch mit der Anzahl der Schritte spielen und mit den Gradzahlen der Drehung.
Ganz links neben den Figuren kannst du auch ein Bühnenbild auswählen („Bühnenbild wählen“) oder selbst zeichnen („Malen“).