Hubert Gruber und Josef Buchner
Wie online Singen und Musizieren lernen mit dem Modell Inverted/Flipped Classroom möglich ist, zeigen die von Gruber & Buchner (2017a) in Zusammenarbeit mit Studierenden des Studienfaches „Musikalisch-künstlerische Praxis“ aufbereiteten Videosequenzen. Im Zentrum der Arbeit steht das Lied „Weihnachtsträume“. Mit Hilfe des Call-and-Response-Prinzips, einer grundlegenden Methode des Singen- und Musizieren-Lernens „durch Imitation und Koordination“, auf deren lernpsychologische Bedeutung Spychiger (2015) nachdrücklich verwiesen hat, offerieren die Videos ein vielschichtiges, gut strukturiertes und gleichzeitig sehr einfach zu handhabendes Lernangebot.
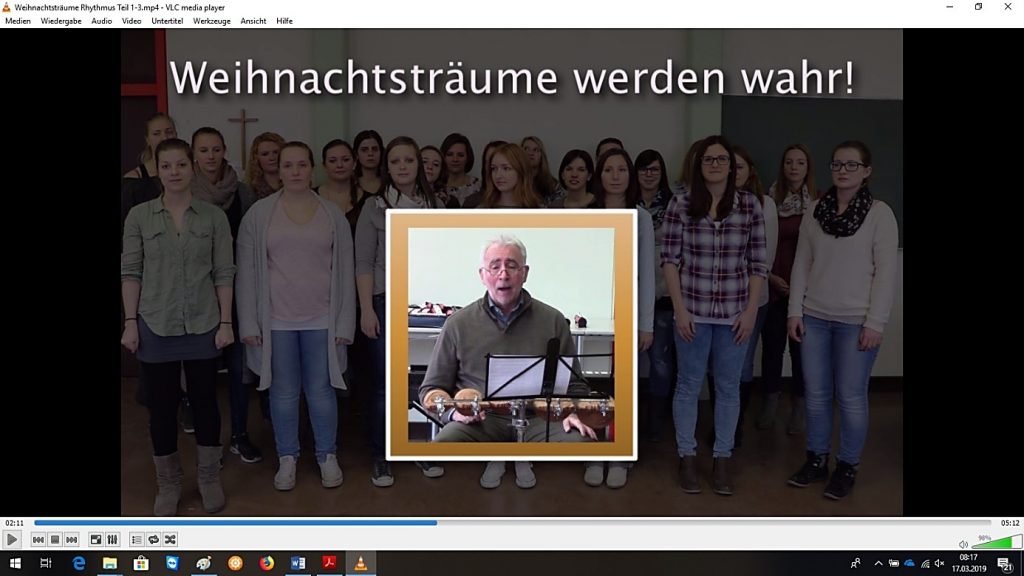
Zum einen kann die sprach-rhythmische Struktur des Stückes erarbeitet werden. Der Lehrende spricht, sich selbst auf einem Rhythmusinstrument begleitend, kurze Textabschnitte im richtigen Zeitmaß vor. Anschließend, ohne den rhythmischen Fluss zu unterbrechen, wiederholt die Studierendengruppe diese Textpassage. Beide Male können die eingeblendeten Worte mitgelesen werden. Dem/der Online-Lernenden steht es grundsätzlich frei, wo und wann er/sie sich aktiv mitsprechend einbindet. Dies sollte so lange wiederholt werden, bis die Stelle beherrscht wird und eine nächste ausgewählt werden kann.

Abbildung 1: Screenshot Lernvideo „Rhythmus Teil 1-3”, Call-Phase, 02:11

Abbildung 2: Screenshot Lernvideo „Rhythmus Teil 1-3”, Response-Phase, 02:14
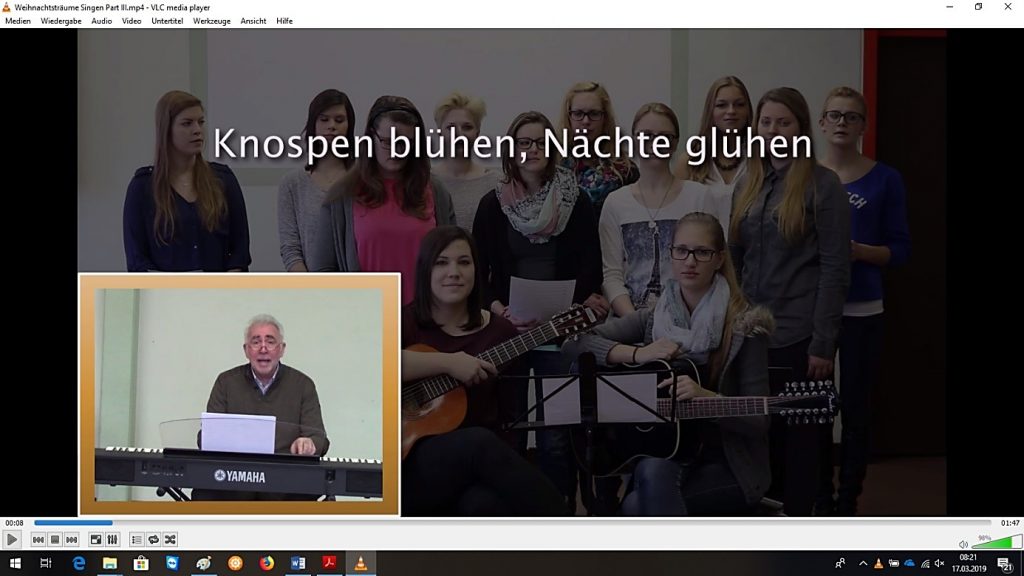
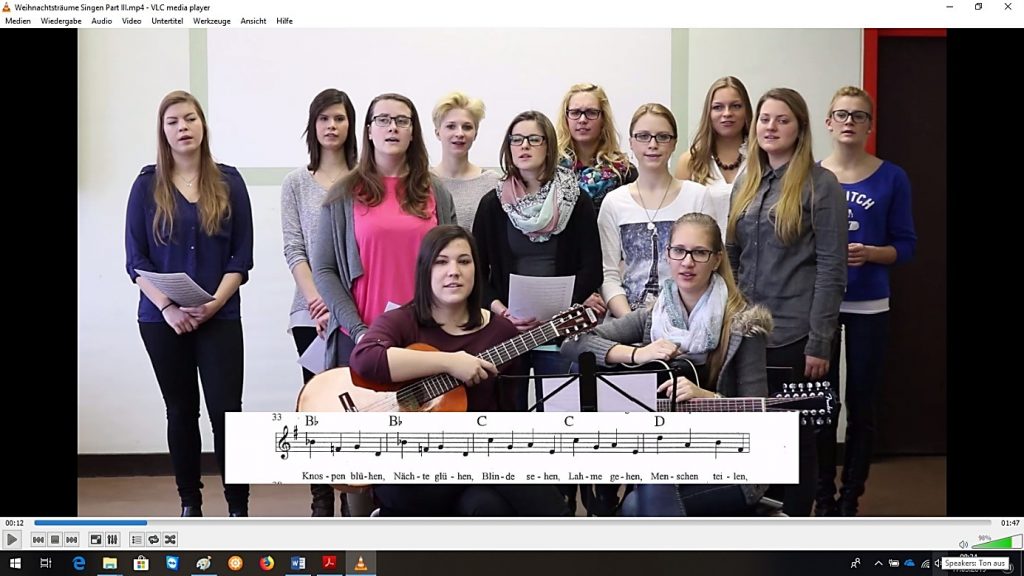
Analog verläuft der Prozess des Lernens der melodischen Strukturen, wobei sich der Lehrende hier selbst und die Studierenden auf einem E-Piano begleitet. Ob Online-Lernende mit dem Erlernen der sprachrhythmischen Strukturen beginnen oder gleich mit dem Singen ist nicht vorgegeben und kann je nach musikalischem Können, Interesse, etc. individuell und jedesmal neu entschieden werden.

Abbildung 3: Screenshot Lernvideo „Singen Teil 1”, Call-Phase, 00:08

Abbildung 4: Screenshot Lernvideo „Singen Teil 1”, Response-Phase, 00:12
Das Singen- und Musizieren-Lernen braucht aber darüber hinaus immer auch die regelmäßig gepflegte persönliche Begegnung, den Dialog (Gruber, 2013) zwischen Lernenden und pädagogisch-künstlerisch tätigen Lehrenden. Dies geschieht, wie beim Modell des Inverted/Flipped Classroom üblich, in den jeweiligen Präsenzphasen (Handke, 2015; Bergmann & Sams, 2012; Lage et al., 2000) der Lehrveranstaltung „Musikalisch-künstlerische Praxis“, die auf die ganz und gar eigenverantwortlich gesteuerten Phasen des Online-Lernens folgen.
Dokumentation und Praxisforschungsbericht dieses Projektes, das an der Pädagogischen Hochschule Niederösterreich als Kooperation zwischen der Hochschuldidaktik Musik und der Mediendiaktik entstand und auf mehreren internationalen Konferenzen (Gruber & Buchner, 2017b, 2017c) präsentiert wurde, findet sich unter <http://bit.do/icmlied>. Bei diesem Lernangebot ging es neben anderem mehr um die Weiterentwicklung fachlicher und fachübergreifender Konzepte als Hilfe und Ermutigung für die pädagogische Arbeit zukünftiger Lehrer/innen (vgl. Brandhofer, Groißböck, Buchner, & Wegscheider, 2016; Groißböck et al, 2016) aber auch jener, die möglicherweise schon lange im Berufsleben stehen.
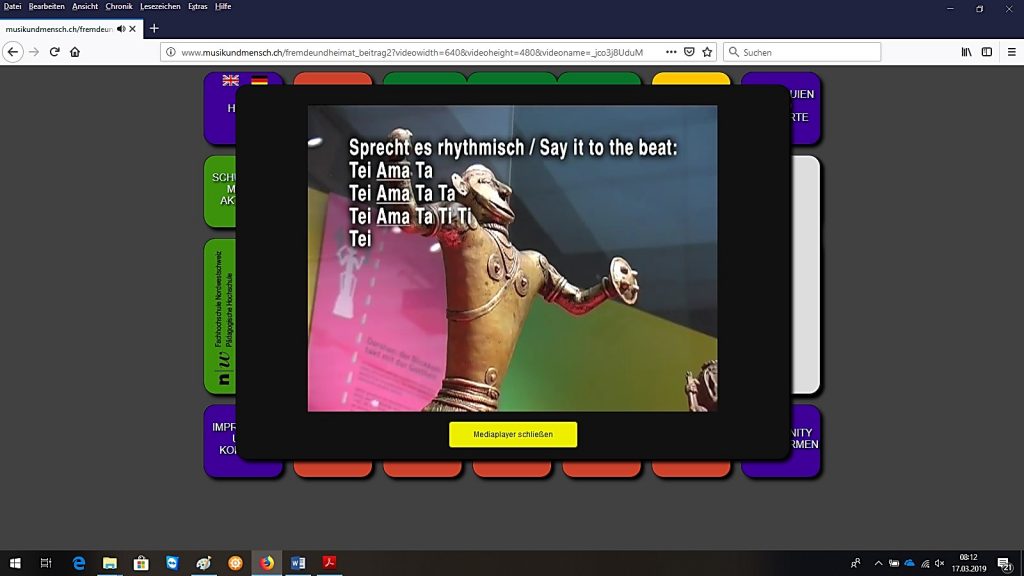
Schon einige Jahre zuvor entstand im Rahmen der Entwicklung der Dialogplattform „Musik und Mensch“ (Gruber & Cslovjecsek, 2017) ähnliches. Anhand zweier Lernvideos in Verbindung mit einer umfassenden Einführung in die Lernsequenzen, können Online-Lernende ebenfalls nach dem Call-and-Response-Prinzip einfache und doch auch sehr komplexe musikalische Sprach- und Klatschrhythmen aus dem indischen Kulturraum kennenlernen und üben (Pesch, Manickam, & Gruber 2014). Abzurufen ist dies unter: <http://www.musikundmensch.ch/fremdeundheimat_beitrag2_fachdisziplinaer.php>.

Abbildung 5: Ausschnitt aus der Dialogplattform „Musik und Mensch“.
Fachdisziplinär-integratives Lehren und Lernen
mit den Lernsequenzen 1a „Tei-Ama-Ta #1a“ und 1b „Tei-Ama-Ta #1b“
Die Filmaufnahmen stammen aus dem Museum Rietberg in Zürich. Dabei konnten in Kooperation mit der Leitung und Kuratoren des Hauses Aufnahmen aus der weltberühmten Indien-Sammlung (<http://www.rietberg.ch/de-ch/sammlung/abteilungen/indien.aspx> in die Lernsequenzen der Videos so integriert werden, dass Musik und Bild eine harmonische Einheit bildeten. Den Part des Lehrenden übernahm dabei der aus Sri Lanka stammende tamilische Musiker Yogeswaran Manickam.

Abbildung 6 : Screenshot Lernvideo „Tei-Ama-Ta #1a”, Call-Phase

Abbildung 7 : Screenshot Lernvideo „Tei-Ama-Ta #1a”, Response-Phase
An dieser Stelle sollte ein drittes Projekt nicht unerwähnt bleiben, das als Vorstudie eines Online-Singen-Lernens bezeichnet werden. Es ist als ein Beitrag zum Haydn-Jahr 2009 aus einem musikalisch-interdisziplinären Dialog der Musikpädagogik mit Wissenschaftlern/innen, Musikern/innen und Praktiker/innen entstanden (Gruber-Rust, 2009). Ausgangspunkt war Joseph Haydns Oratorium „Die Jahreszeiten“, so auch der Titel der Publikation, erschienen im Verlag der Provinz in Weitra und dort unter < https://www.bibliothekderprovinz.at/buch/6548/> erhältlich, zusammen mit einer DVD.

Abbildung 8 : Cover der Publikation “Die Jahreszeiten des Joseph Haydn“
Auf dieser DVD findet sich als Kapitel 8 ist ein kleines 22-taktiges Instrumental-Arrangement mit dem Titel „Tanzen und singen mit dem Frühling“, angelehnt an Haydns großes Chorstück „Komm holder Lenz“ (Gruber-Rust, 2009, S. 188-189). Insgesamt dreizehn Mal zu hören, wird es bei jeder Wiederholung um einen Halbton höher gespielt, bis wieder die Ausgangstonart erreicht wird. Dazu sind an bestimmten Stellen der Liedtext und das Notenmaterial mit Eintragungen von einfachen Tanzschritten eingeblendet. Darüber hinaus sind Naturaufnahmen rund um den Neusiedler See, einem der zentralen Lebensräume Joseph Haydns, sowie Aufnahmen der allegorischen Monatsfiguren aus dem Barockgarten des Schlosses Belvedere in Wien in sehen. Synchron zu dieser rund fünfminütigen Ton- und Bildsequenz können Schüler/innen oder Studierende alleine oder in Gruppen den Text und die Melodie des Liedes singen oder tanzen oder aber auch beides gleichzeitig. Nicht zuletzt kann die Bildabfolge in ihrer Wechselwirkung zur Musik mitverfolgt werden. Die Präsenzphase, in der das Lied in seinen Grundstrukturen unter Anteilung einer Lehrerin oder eines Lehrers erlernt wird, steht hier im Gegensatz zum Inverted/Flipped Classroom Model zu Beginn der vielfältigen Lernprozesse.

Abbildung 9 : Screenshot “Komm holder Lenz“
Literatur
Bergmann, J., & Sams, A. (2012). Flip Your Classroom: Reach Every Student in Every Class Every Day. Washington, DC: International Society for Technology in Education.
Brandhofer, G., Groißböck, P., Buchner, J., & Wegscheider, W. (2016). E-Learning in der Aus-, Fort- und Weiterbildung an der Pädagogischen Hochschule für Niederösterreich. In Handbuch für Lehrende. URL: https://www.ph-noe.ac.at/fileadmin/root_phnoe/Handbuch_Lehrende/Handbuch_fuer_Lehrende_PHNOE.pdf
Groißböck, P., Niederfriniger, J., Buchner, J., & Brandhofer, G. (2016). Implementierung von E-Learning Elementen in berufsbegleitenden Lehrgängen an der Pädagogischen Hochschule Niederösterreich. R&E-Source, 6, S. 63-71.
Gruber, H. (2013). Musikpädagogik im Dialog – Von der Begegnung zu einer Beziehung im Lernen mit Musik. In M. Cslovjecsek & H. Gruber (Hrsg.): Musik und Mensch. Dialogplattform zur Entwicklung einer integrativen Musikdidaktik. URL: http://www.musikundmensch.ch/imdialog.php
Gruber, H., & Buchner, J. (2017a). Der Einsatz des Inverted Classroom Model zum Erlernen von Liedern im Studienfach „Musikalisch-künstlerische Praxis“. Ein Projekt- und Praxisforschungsbericht. URL: http://bit.do/icmlied
Gruber, H., & Buchner, J. (2017b). Der Einsatz des Inverted Classroom Model zum Erlernen eines Liedes in der Musikpädagogik. In S. Zeaiter & J. Handke (Hrsg.): Inverted Classroom – The Next Stage. Lehren und Lernen im 21. Jahrhundert (S. 57-67). Baden-Baden: Tectum-Verlag
Gruber, H., & Buchner, J. (2017c). How to create inverted classroom videos for teaching and learning music outside and within the classrooms. Practice paper. In M. Schwarzbauer & E. Wieland (Eds.): Joint (ad)venture music. Networking as a Challenge for Music Teachers. Program and Proceedings of the 25th EAS (European Association for Music in Schools) and 6th ISME Regional Conference in Salzburg, Austria from 19-22 April 2017 (pp. 18 and 56). Salzburg/Wien: LIT Verlag, ISBN 978-3-643-90895-7
Gruber, H., & Cslovjecsek, M. (2017). Die Entwicklung der Dialogplattform Musik und Mensch. In B. Gritsch, V. Gölles (Hrsg.): Interdisziplinarität in der musikpädagogischen Ausbildung (S. 155-180). Innsbruck, Esslingen, Bern-Belp: Helbling-Verlag
Gruber-Rust, H. (Hrsg.) (2009). Die Jahreszeiten des Joseph Haydn. Ein musikalisch-interdisziplinärer Dialog. Weitra: Bibliothek der Provinz
Handke, J. (2015). Handbuch Hochschullehre Digital. Marburg: Tectum Verlag.
Lage, M. J., Platt, G. J., & Treglia, M. (2000). Inverting the Classroom: A Gateway to Creating an Inclusive Learning Environment. The Journal of Economic Education, 31(1), pp. 30-43.
Pesch, L., Manickam, Y., & Gruber, H. (2014). Fachdisziplinär-integratives Lehren und Lernen. Lernsequenz 1a „Tei-Ama-Ta #1a“. Lernsequenz 1b „Tei-Ama-Ta #1b“. In M. Cslovjecsek & H. Gruber (Hrsg.): Musik und Mensch. Dialogplattform zur Entwicklung einer integrativen Musikdidaktik. URL: http://www.musikundmensch.ch/fremdeundheimat_beitrag2_fachdisziplinaer.php
Spychiger, M. (2015). Lernpsychologische Perspektiven für eine grundschulspezifische Musikdidaktik. In M. Fuchs (Hrsg.), Musikdidaktik Grundschule. Theoretische Grundlagen und Praxisvorschläge (1. Auflage, S. 50-71). Innsbruck, Esslingen, Bern: Helbling.

Hubert Gruber
Mag. Dr. Hubert Gruber ist Professor für Musikdidaktik an der Pädagogischen Hochschule Niederösterreich mit den Forschungs- und Arbeitsschwerpunkten: Theorie und Praxis dialogisch-integrativen Lernens und Lehrens mit Musik und elementare Methodenkonzepte mit Musik von der Primarstufe zur Sekundarstufe: https://www.ph-noe.ac.at/no_cache/de/personen.html

Josef Buchner
Mag. Josef Buchner ist wissenschaftlicher Mitarbeiter und Dozent für Medienbildung, Medienpädagogik und Mediendidaktik an der Pädagogischen Hochschule St. Gallen, Institut für ICT & Medien: http://www.iim.phsg.ch