So könnte das Geisterhaus aussehen:

Hier findest du ein Video dazu:
Ein weiteres Beispiel zu Storytelling mit den Ozobots: Rabotl
Rabotl in English:
So könnte das Geisterhaus aussehen:

Hier findest du ein Video dazu:
Ein weiteres Beispiel zu Storytelling mit den Ozobots: Rabotl
Rabotl in English:
Linksammlung zu mBot Unterrichtsmaterial
Videoserie official Makeblock mBot Tutorials YouTube
Der mBot ist ist ein Roboter-Bausatz zum Erlernen des spielerischen Umgangs mit Computational Thinking (dt. informatisches Denken) für Schüler*innen ab acht Jahren. Er wird vorrangig in der Sekundarstufe eingesetzt wird und mit Hilfe einer speziellen Version von Scratch, der visuellen blockbasierenden Programmiersprache, kinderleicht programmiert und gesteuert.
Der mBot unterstützt in der Version 1 zusätzlich zu Scratch von Makeblock auch die Arduino-IDE.
In der Version 2, oft auch namentlich unter mBot2 oder mBot Neo zu finden, unterstützt dieser die Programmierung zusätzlich zu Scratch die Sprachen microPython und Python3.

Das OER-Schulbuch zu Computational Thinking mit dem BBC micro:bit aus dem ein Beispiel ausgewählt wurde, regt auch zum explorativen Lösungsfinden an und motiviert. Das hier verwendete Beispiel eignet sich auch zur flipped/ inverted classroom Umsetzung – besonders der offene und kreative Teil am Ende mit dem Making (=engl. Werken, Basteln). Lesen Sie gerne auch den Artikel zur ICM Beyond 2020 zur detaillierten Vorgehensweise.
Sollten Sie noch gar keine Erfahrung mit dem micro:bit haben, können Sie sich die Einführung samt Video auf dieser Website ansehen und danach mit den Eiskarten zu micro:bit etwas experimentieren bevor sie weitermachen.
Arbeiten Sie das Erklärvideo in Ruhe zu Hause durch und entscheiden sie, ob sie sich einen micro:bit organisieren und mit Making das Beispiel Reaktionstest ins Werken und Basteln mit hinübernehmen.
Benutzen sie dazu zusätzlich folgenden Hilfestellungen:
Beetle Blocks ist eine online frei zugängliche blockbasierte Programmierumgebung, ein Projekt von Eric Rosenbaum, Duks Koschitz und Bernat Romagosa mit zusätzlicher Softwareentwicklung von Jens Mönig. Beetle Blocks basiert auf Scratch und wurde mit Snap! und ThreeJS implementiert. Analog zu Scratch ist sie einfach in der Bedienung. Das Programm läuft im Browser, eine Installation ist nicht nötig. Die einzelnen Befehle werden per Drag & Drop zu Sequenzen verbunden, eine kindgerechte Bedienung steht im Vordergrund. Die Projekte können online oder lokal gespeichert werden.
Schritt für Schritt werden in dieser Serie mithilfe von Beetle Blocks 3D-Objekte erstellt, wobei auf die nachhaltige Einführung von Konzepten wie Variablen, Schleifen und Bedingungen besonders geachtet wird. Vor allem kommt dabei in weiterer Folge aber auch die Kreativität nicht zu kurz. Da man sich bei der Programmausführung in einem 3D-Grafikfenster bewegt, wird zusätzlich das räumliche Vorstellungsvermögen geschult.
Die Ergebnisse können als Grafik oder als STL-Dateien abgespeichert werden. Mithilfe eines 3D-Druckers lassen sich die Objekte auch ausdrucken und z.B. im Werk- oder Kunstunterricht weiterbearbeiten.
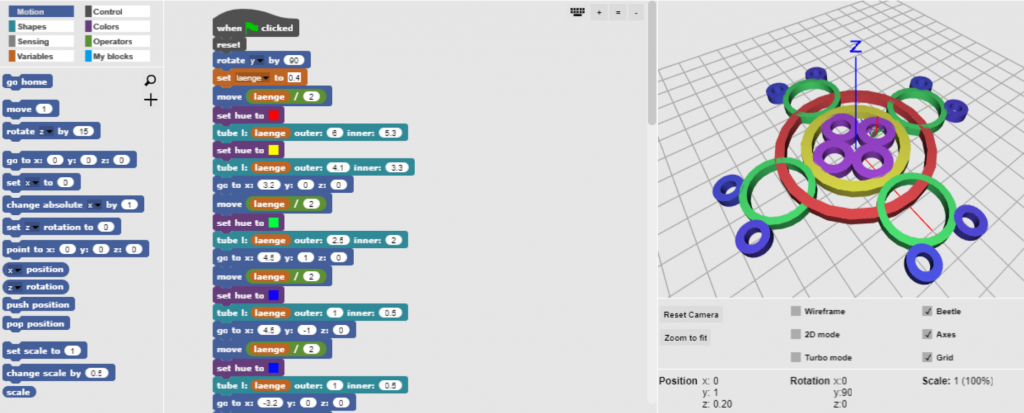
Zur Veranschaulichung sei hier ein Screenshot eingefügt:

Beetle Blocks hat einen Blockteil links, einem Editor in der Mitte und einem Graphikfenster rechts.
Im Blockteil können die verschiedenen Kategorien (Motion, Control, Shapes, …) geöffnet und dann die einzelnen Befehle in den Editor geschoben werden. Die graphische Auflösung ist zwar nicht optimal, aber die Möglichkeiten sehr vielfältig. Da in der Kartenserie Objekte aus dem Bereich „Shapes“ genutzt werden, seien diese hier kurz vorgestellt:
 | Erzeugt einen Würfel mit dem Durchmesser 0.5 |
 | Erzeugt einen Quader mit der Länge 1, der Breite 0.5 und der Höhe 0.3 |
 | Erzeugt eine Kugel mit dem Durchmesser 0.5 |
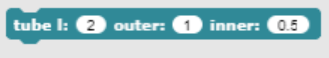
 | Erzeugt ein Rohr der Länge 2 mit dem äußeren Durchmesser 1 und dem inneren Durchmesser 0.5 |
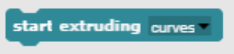
 | Erzeugt eine dreidimensionale Spur des zurückgelegten Weges des Käfers (beetle). Statt „curves“ kann auch „lines“ gewählt werden. |

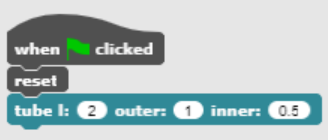
Die Objekte können durch direktes Anklicken im Editor oder durch Verschachtelung mit Befehlen aus dem Bereich „Control“ aktiviert werden, also durch Klick auf die Fahne in diesem Beispiel. Der Befehl „reset“ dient dabei zum Löschen eventuell bereits vorhandener Graphiken und kann standardmäßig genutzt werden, um Verwirrung zu vermeiden.

Noch geschickter und sehr empfehlenswert ist es in vielen Fällen, das Löschen des Grafikfensters mit einer getrennten Befehlsfolge zu erledigen, die wie hier oben aussehen könnte.
Link zur Startseite: http://beetleblocks.com/run/
Link zu Beispielprojekten: http://beetleblocks.com/