EIS Karten Scratch
Hier finden Sie mehrere Aufgabenkarten zu Scratch für den Unterricht. Auf allen Karten befindet sich auch ein QR Code zur Lösung und zu weiteren Informationen.
„EIS Karten Scratch“ weiterlesen
Beebots im Unterricht
Bee-ologie
| 1. oder 2. Klasse |
| Sachunterricht |
| Die Biene |
|
| Gruppenarbeiten (Kleingruppen) |
Mathematik
A) Mengenerfassung
| 2 Kühe | 9 Hunde | 6 Schafe | 4 Enten |
| 10 Schlangen | 7 Hasen | 1 Katze | 3 Mäuse |
| 5 Pferde | 6 Elefanten | 8 Affen | 3 Schweine |
- Der Bauer will seine ….. wieder einfangen. Kannst du ihm dabei helfen?
- Der Bauer hat ….. verkauft. Hilf ihm, sie für den Transport einzufangen!
- Die Bäuerin will umziehen. Hilf ihr, ihre ….. umzusiedeln!
- Die Bäuerin muss ….. zum Tierarzt bringen. Hilf ihr dabei!
B) Rechnen im ZR 10
- Zuerst mit Kärtchen den Weg legen lassen
- In die Biene eintippen und schauen, ob der Weg der richtige ist.
- L sagt das Ergebnis und die KK müssen die Rechnung dazu finden.
C) Malreihen
- Eine Rechnung zur Malreihe – die KK führen die Biene zum Ergebnis
- Geeignet für 2. Klasse (für die 1.Klasse Abwandlung im ZR 10)
- Andere Varianten:
- L sagt ein Ergebnis und das Kind fährt dort hin und nennt die passende Rechnung (Zusatz: Addition, Subtraktion, Division).
- Zwei KK fahren jeweils auf ein Ergebnis und die KK bilden eine Rechnung aus den zwei Zahlen und finden das Ergebnis.
- Zwei KK fahren jeweils auf ein Ergebnis und bestimmen, welche Zahl größer oder kleiner ist
|
8 |
32 |
9 |
45 |
|
64 |
42 |
81 |
18 |
|
25 |
36 |
56 |
72 |
|
24 |
16 |
12 |
27 |
D) Zahlenzerlegung
- Reine Übungsstunde
- Kinder erfinden selbstständig Rechnungen mit Lösungskarten, die sie sich im Sitzkreis gegenseitig stellen dürfen
- Lösungsweg zuerst aufschreiben
- HÜ: Rechnungen aufschreiben
|
5 |
3 |
10 |
|
6 |
+ ? – |
1 |
|
8 |
4 |
0 |
|
9 |
7 |
2 |
Bewegung und Sport
Verschiedene Bewegungen sind abgebildet. Die Bewegung, auf die gefahren wird, wird gemeinsam ausgeführt. -> Bewegung in der Stunde oder im Turnsaal.
Deutsch
A) Lautschulung/ Tierbeschreibung
| 2 Kühe | 9 Hunde | 6 Schafe | 4 Enten |
| 10 Schlangen | 7 Hasen | 1 Katze | 3 Mäuse |
| 5 Pferde | 6 Elefanten | 8 Affen | 3 Schweine |
- Bei welchem Tier hörst du ein ….. am Anfang?
- Bei welchem Tier hörst du ein ….. am Ende?
- Welcher Tiername enthält „ff“?
- Wo findest du ein „ä“?
- Findest du das Tier mit „ü“ im Wort?
- Welches der Tiere ist groß, grau und hat einen Rüssel?
- Welches Tier ist dick, rosa und wälzt sich gerne im Schlamm?
B) Geschichten
- L liest eine Geschichte vor und die KK fahren zu den passenden Bildern
- Die KK schreiben eine Geschichte zu den passenden Bilder
- Es stehen Wörter auf der Tafel und L sagt: „Fahre bitte zu einem Namenwort, Eigenschaftswort oder Verb“
C) Buchstabenerarbeitung „E“
- Suche den Weg von A zu E
- Fahre die Form des Buchstabens E mit dem BeeBot!
D) Lernwörter
Map: ABC
Aufgabe: Jedes Kind bekommt ein kleines Raster (identisch zur Map). Die Lehrkraft gibt kurze Lernwörter vor (jedes Kind erhält ein anderes Lernwort). Die Kinder fahren den Weg auf ihren eigenen Map nach und schreiben den Weg mit Kürzel auf ein eigenes Blatt (Pfeile). Anschließend werden alle Wegnotizen unter den Kindern ausgetauscht. Die Kinder versuchen nun das verschlüsselt Lernwort nur mit Hilfe der Wegnotiz herauszufinden.
Englisch
A) Tiernamen
| 2 Cows | 9 Dogs | 6 Sheep | 4 Ducks |
| 10 Snakes | 7 Rabbits | 1 Cat | 3 Mice |
| 5 Horses | 6 Elephants | 8 Monekys | 3 Pigs |
- Go to …..?
- Can you show me where ….. is/are?
- Where can you find the …..?
- Can you help me catch the …..?
B) „Weather“
- Erarbeitung Vokabeln mittels Flashcards („What‘s missing?“, „Guessing game“, „Flyswatter game“, „Changing game“)
- Festigung der Vokabeln mittels Beebot (Sitzkreis)
- L befragt ein Kind „What’s the weather like?“ – Kind antwortet und der Partner des Kindes muss den Weg finden.
7 Sachunterricht
A) Raumorientierung
- In welchem Feld steht die Kirche?
- Oder gehe in das Feld D2 – was findest du dort?
B) Schatzsuche
- AB mit Protokollanweisungen à Nachfahren à Schatz finden und aufschreiben
- Differenzierung: 2 Kärtchen ziehen und Protokoll selber schreiben
C) Am Bauernhof
Map: Verschiedene Bauernhoftiere, Messer als verbotenes Feld, Bauernhof als Ziel
Aufgabe: Kinder müssen ein Kärtchen ziehen und geben dieses der Lehrkraft, welches die Aufgabe vorliest. Z.B. feed the pigs, feed the rabbit, go for a walk with the dog usw.
Das Kind muss den Robotoer zum richtigen Feld navigieren, darf auf keinen Fall das Feld mit dem Messer befahren. Der Bauernhof muss bei der Aufgabe „go home“ angefahren werden.
Allgemeines zu den BeeBots
Die BeeBots sind kleine Bodenroboter. Sie werden mit wenigen Funktionstasten direkt am Gerät gesteuert. „Allgemeines zu den BeeBots“ weiterlesen
Allgemeines zu Scratch
Scratch ist eine visuelle Programmiersprache, sie wurde von der Lifelong Kindergarten Group am MIT entwickelt. Viele neuere erziehungsorientierte Programmiersprachen nehmen sich das Design von Scratch als Vorbild (Snap!, Ozoblockly, Touchdevelop). „Allgemeines zu Scratch“ weiterlesen
Ozobot
- Allgemeines zu den Ozobots
- EIS Karten Ozobots
- #1 Folge der Linie!
- #2 Labyrinth
- #3 Schatzsuche – auf die Münzen, fertig, los!
- #4 Bowling-Challenge
- #5 Die Würfel sind gefallen!
- #6 Auf der Namenspur
- #7 Sekunden-Challenge
- #8 Storytelling mit Ozobots
- #9 Ozocards – gestalte deinen Plan selbst!
- #10 FlowerPower
- #11 Schatzsuche, Wahrscheinlichkeit
- #12 Ozohamster
- #13 Ein Rechteck
- #14 Move the Minion!
- #15 Shape Tracer
- #16 Rollercoaster
#13 Ein Rechteck
Rechteck:
Rechteckige 8
Schwieriger:
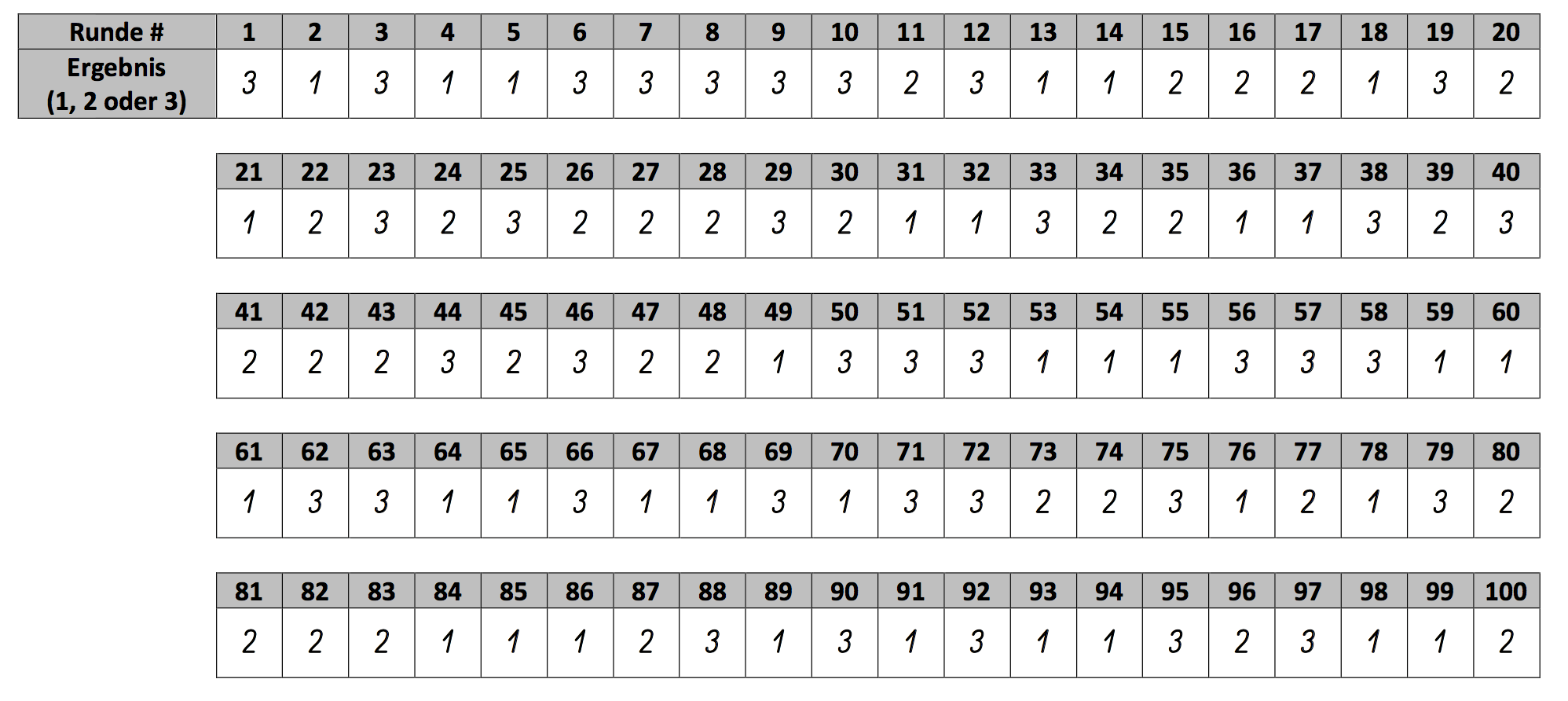
#11 Schatzsuche, Wahrscheinlichkeit
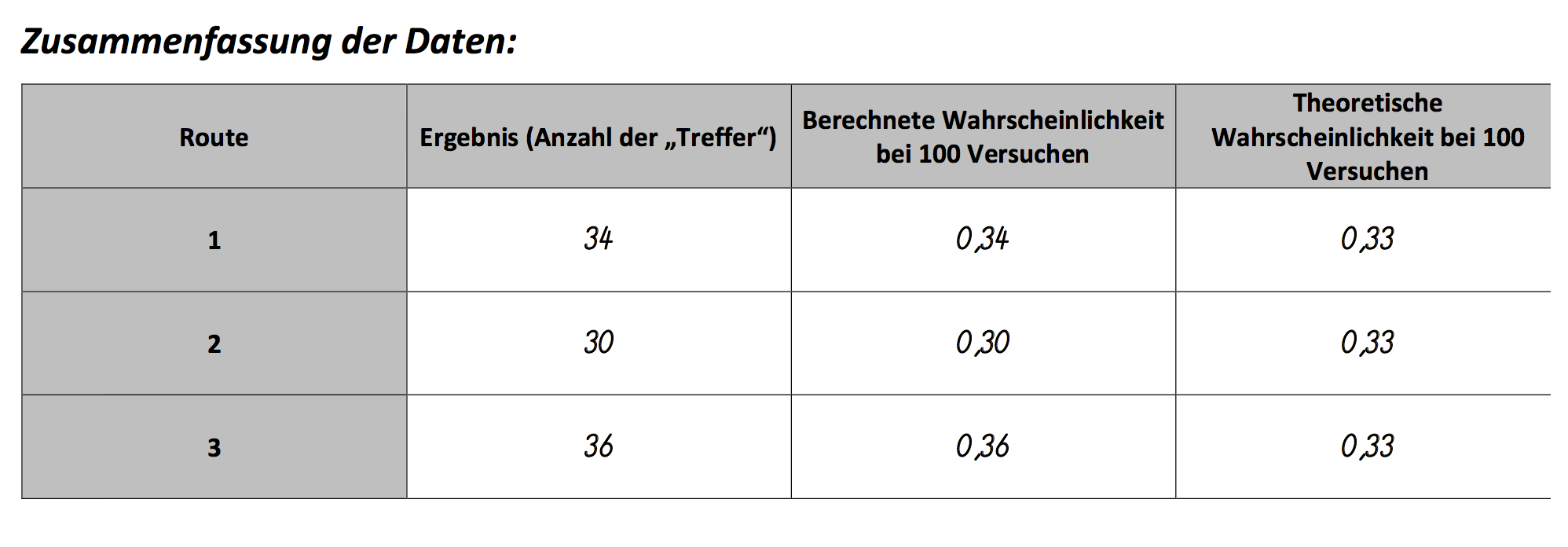
Wahrscheinlichkeiten:
Die theoretische Wahrscheinlichkeit bei 100 Versuchen für Route „1“, „2“ oder „3“ liegt bei jeweils 0,33. Es gibt insgesamt 3 Möglichkeiten („Route 1“, „Route 2“ oder „Route 3“ und somit liegt die berechnete Wahrscheinlichkeit bei 100 Versuchen bei 1/3 oder eben 0,33.
Bei deinem Versuchsprotokoll (ausgefüllte Tabelle) kann das natürlich auch ein wenig anders aussehen (s. Beispiel).


Richtungswahl im Bereich B:
- Bereich B: Wenn dein Ozobot zum Bereich B gelangt, wird er eine unabhängige und zufällige Entscheidung treffen, welche Route er wählt (1, 2 oder 3).
Codes:
- „fast“: Veränderung der Geschwindigkeit von „cruise“ (gemütlich) auf „fast“ (schnell), damit die Versuchsreihe schneller abläuft.
- „go left“ (Route 1): Wenn dein Ozobot in den Bereich A kommt, wird er links abbiegen und wieder zur Schatztruhe fahren.
- „go straight“ (Route 2): Wenn dein Ozobot in den Bereich A kommt, wird er wieder geradeaus zur Schatztruhe fahren.
- „go right“ (Route 3): Wenn dein Ozobot in den Bereich A kommt, wird er rechts abbiegen und wieder zur Schatztruhe fahren.
#1 Jump and Run Spiele
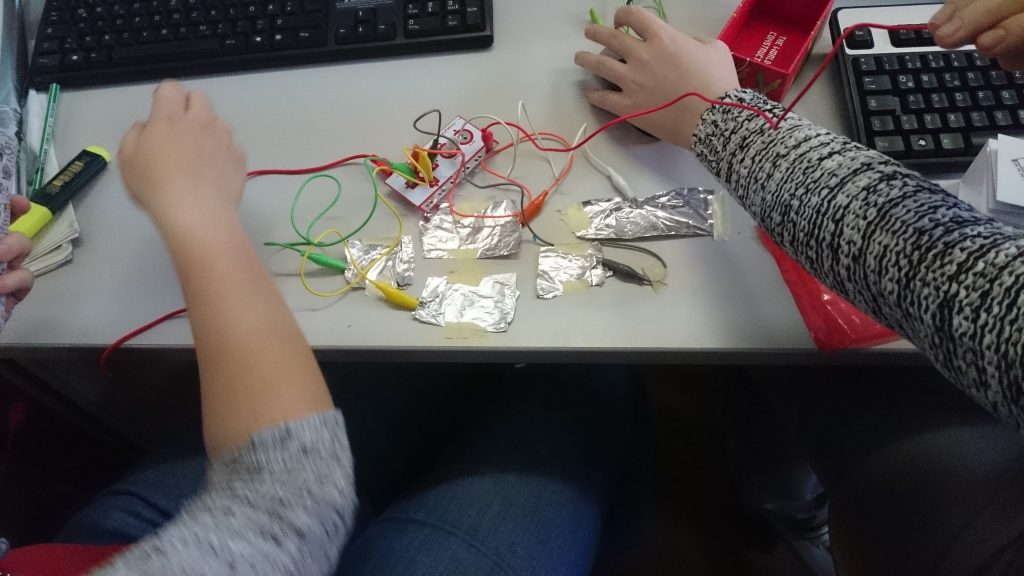
Wie der Name schon sagt, steht beim MakeyMakey das Selbermachen im Vordergrund.
Der MakeyMakey ist aus technischer Sicht ein Tastaturersatz an Stelle der Standardtastatur können die einzelnen Tasten dann Bananen, Äpfel, Plastilin, Alufolie oder Personen sein. Die Platine ist ein vereinfachter Arduino, Treiber sind nicht nötig. Auf der Vorderseite finden sich die sechs typischen Spielcontrollertasten, auf der Rückseite zusätzlich Anschlüsse mit der Belegung W, A, S, D, F, den Maustasten und Bewegungstasten. Der Einstieg erfolgt meist mit vorgegebenen Beispielen, die anschließend abgewandelt werden und schließlich Ideengeber für eigene Kreationen sein können.

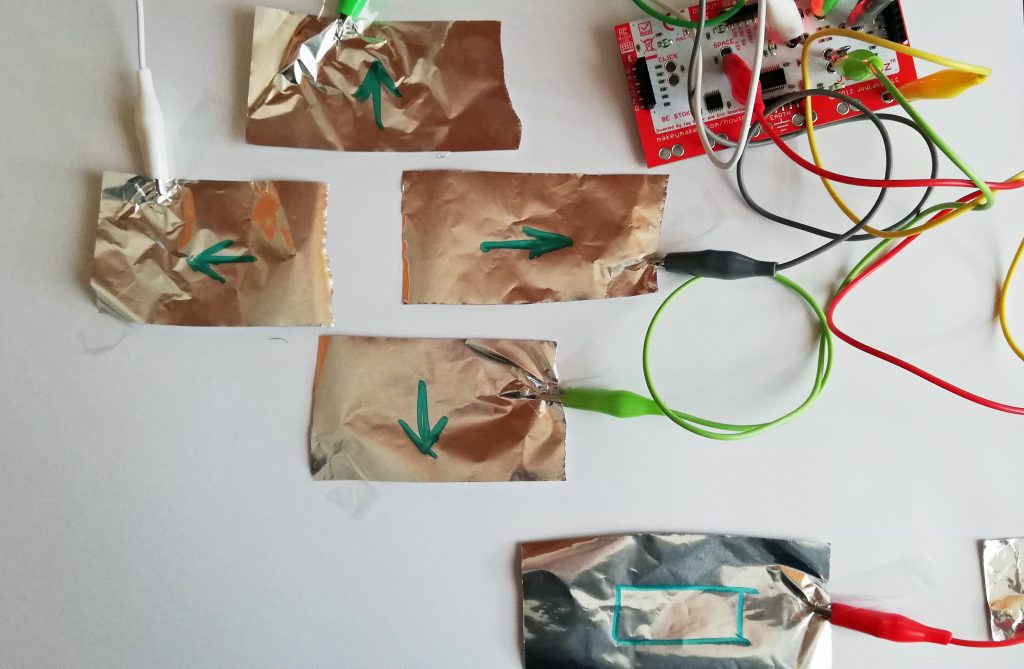
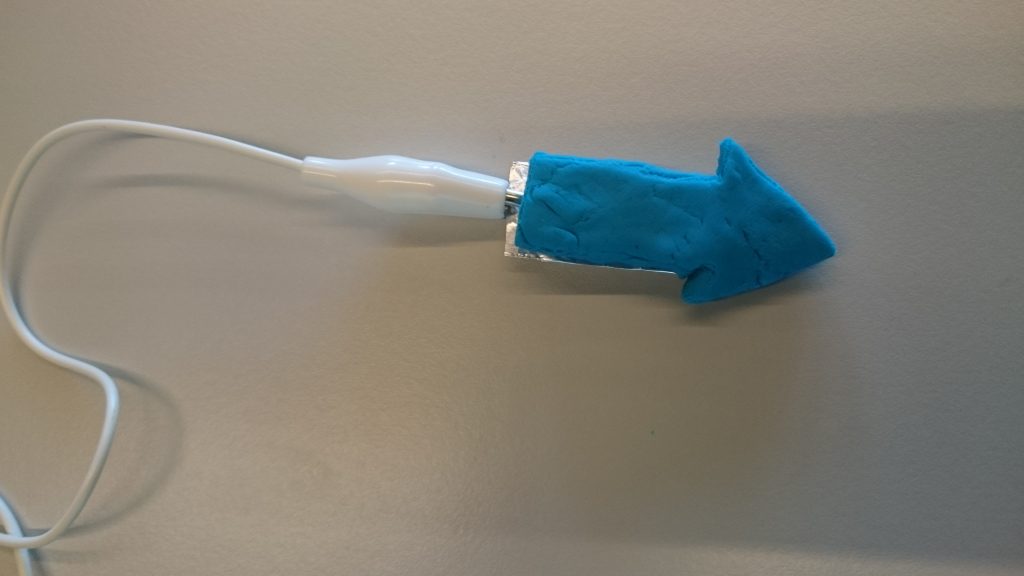
Jump and Run: für diese Spiele genügt es, wenn für die Pfeilschaltflächen und für die Leertaste jeweils ein Stück Alufolie verwendet wird und mit dem MakeyMakey verbunden wird.
Super Mario: https://scratch.mit.edu/projects/31583772/
Flappy Bird: https://scratch.mit.edu/projects/38729886/
Pacman: https://scratch.mit.edu/projects/14608394/
Spannender wird es, wenn die Spiele mit mehreren Personen gespielt werden und jede/r für eine Taste zuständig ist. Die Felder können auch am Boden ausgelegt werden und man spielt mit den Füßen. Statt Alufolie geht beispielsweise auch Plastilin.



#2 Ein Obstklavier
Wir kombinieren den MakeyMakey und Scratch. Für Tasten können alle stromleitenden Materialien verwendet werden, also auch Äpfel, Bananen usw. so kann man sich bspw. eine einfache Klaviatur aus Bananen bauen.

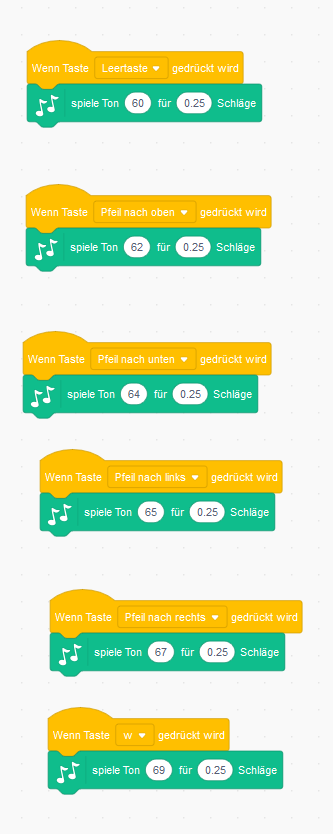
In Scratch genügt es, wenn die einzelnen Tasten mit jeweils einem Ton belegt werden. Dazu muss man die Erweiterung Musik in Scratch aktivieren.

Hier kann man dann auch mit Soundeffekten, selbst aufgenommenen Klängen und Schlagzeugeffekten experimentieren.

