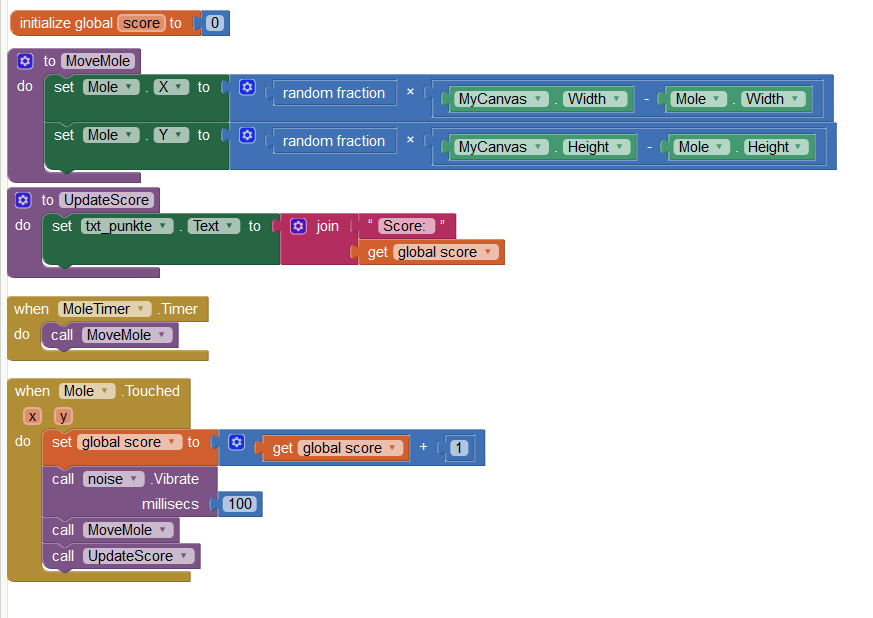
Beim Spiel MoleMash taucht ein Maulwurf an zufälligen Positionen auf einem Spielfeld auf, und der Spieler sammelt Punkte, indem er den Maulwurf trifft, bevor er wegspringt.
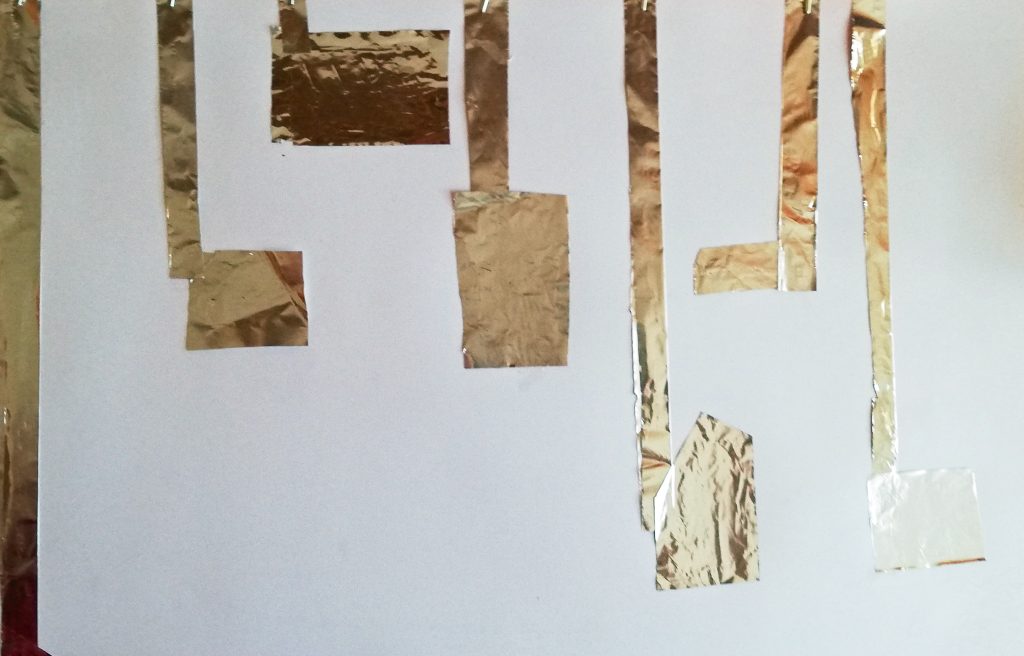
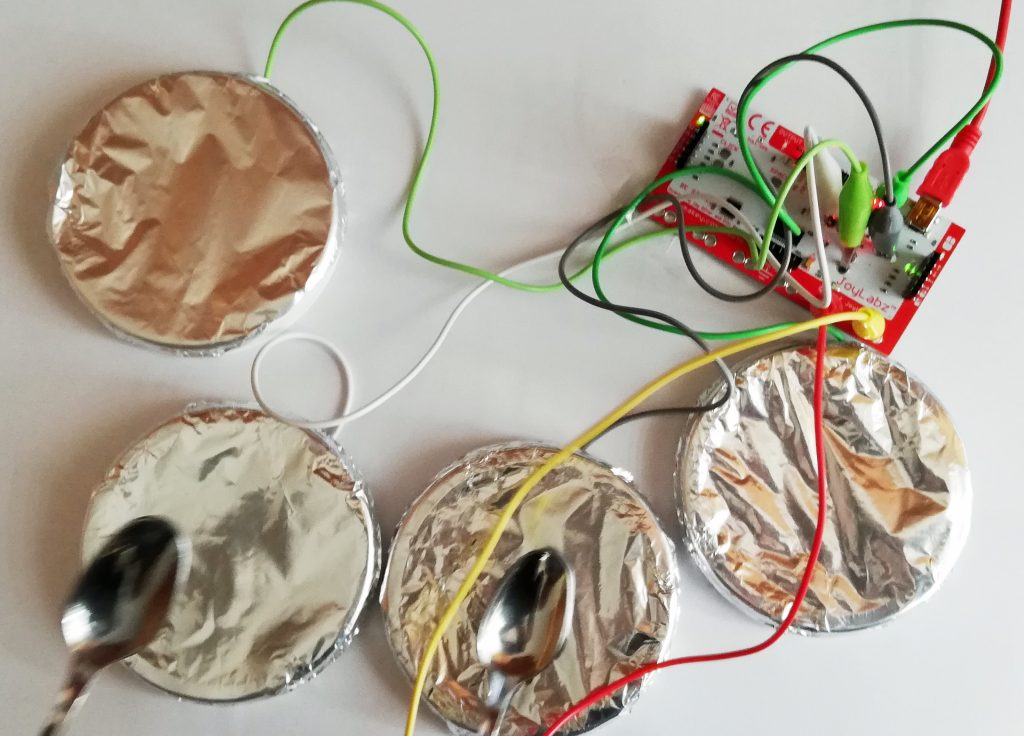
Du kannst damit beginnen, dass du 9 Felder bastelst, auf denen der Maulwurf auftauchen kann

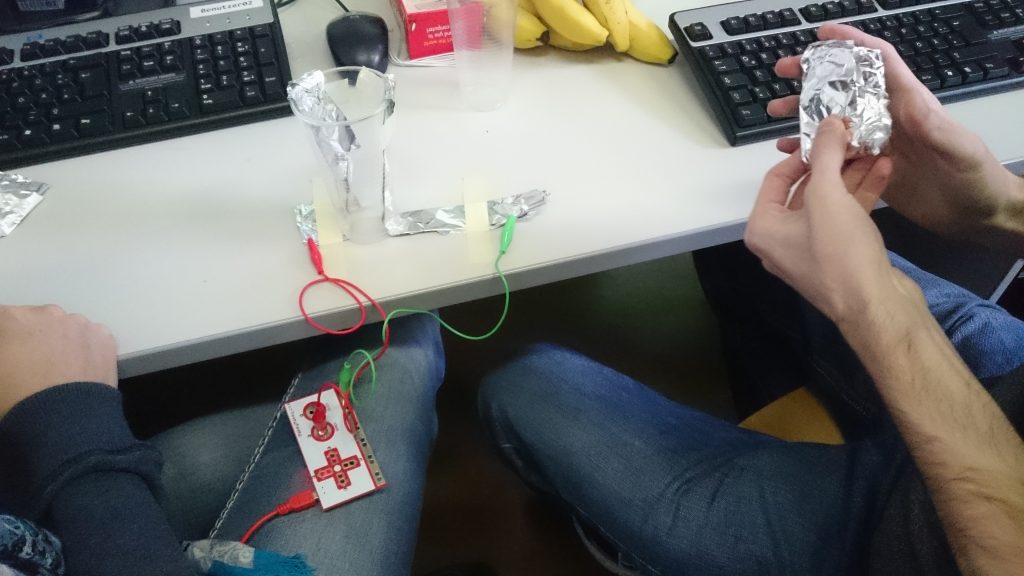
Diese verbindest du dann mit dem MakeyMakey. Überlege dir dann, wie die Spielerin/der Spieler geerdet wird (ein metallener Armreifen ist eine Möglichkeit). Das Feld, auf dem der Maulwurf auftaucht soll man dann möglichst schnell berühren.
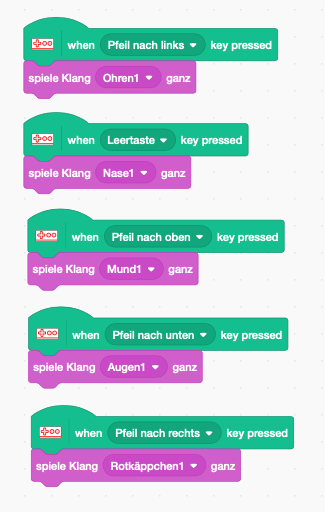
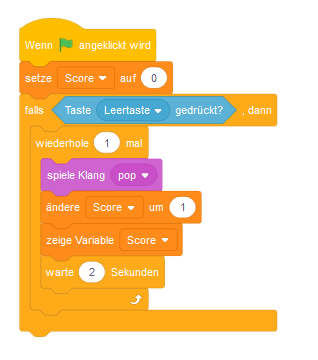
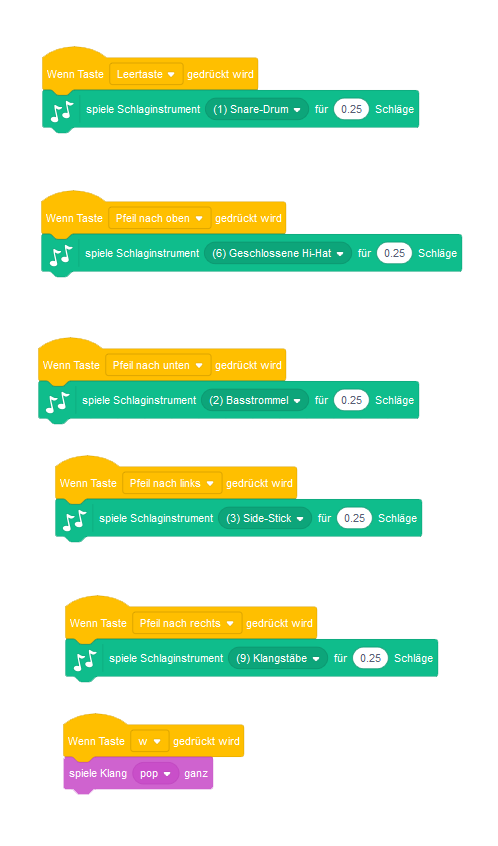
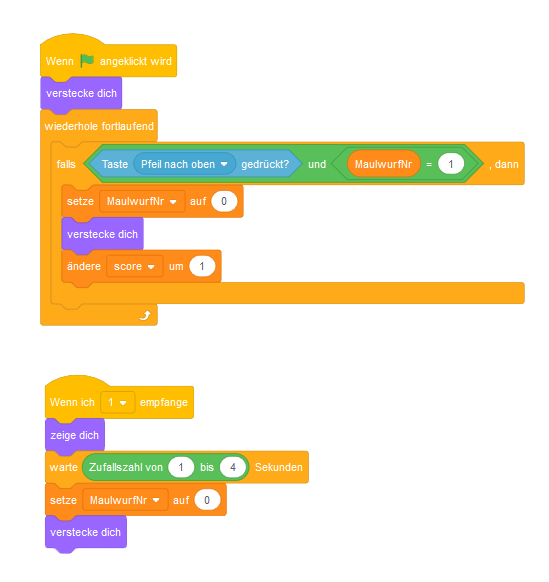
Dann brauchst du in Scratch 9 Maulwürfe mit dem jeweiligen Code:

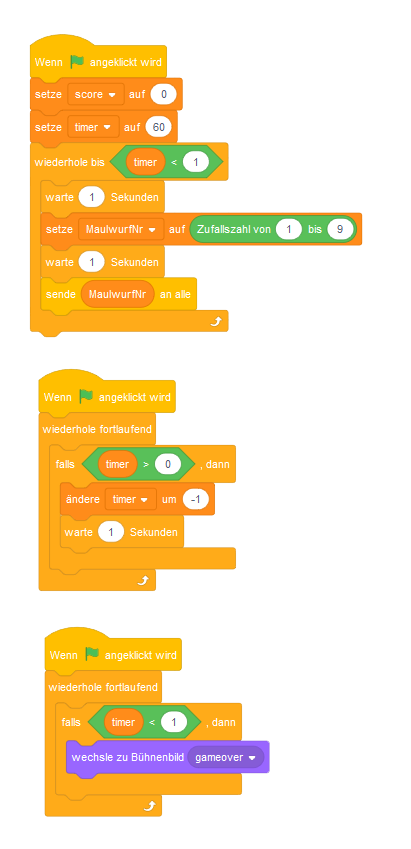
Welcher Maulwurf auftaucht bestimmt der Code des Bühnenbildes. Hier ein Beispiel mit Timer: